在mounted钩子函数里,是拿不到实例的,为啥老师你的代码里却可以拿到。this.$refs.bgImage.clientHeight的数值是0
在mounted钩子函数里,是拿不到实例的,为啥老师你的代码里却可以拿到。this.$refs.bgImage.clientHeight的数值是0
1231
收起
正在回答 回答被采纳积分+3
3回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2236 人
- 提交作业 225 份
- 解答问题 1013 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程

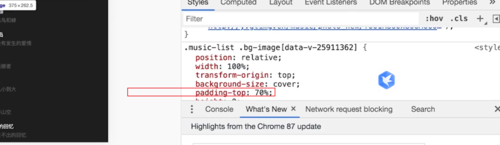
 本来我的也是这个问题,后来在老师讲的课里面的这里找到了结果,在CSS里面加上这一行就行
本来我的也是这个问题,后来在老师讲的课里面的这里找到了结果,在CSS里面加上这一行就行












