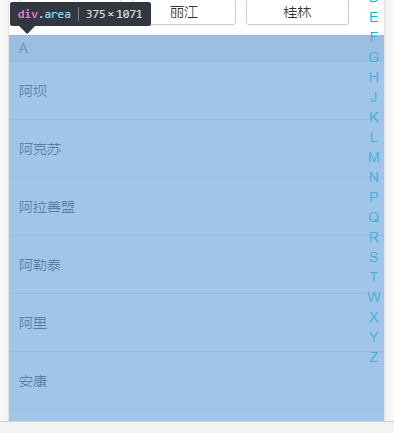
字母表点击切换到对应栏目没反应
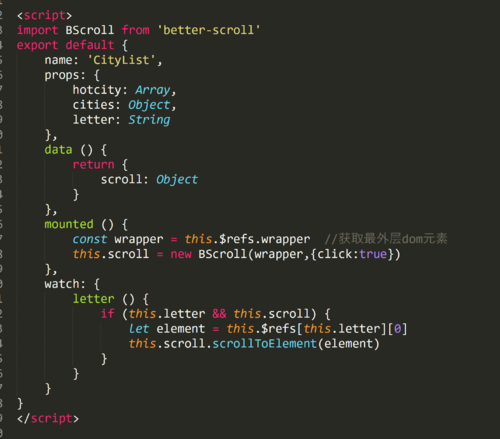
List.vue
这个坑好像挺多人碰到的,请老师尽快解答。
<template>
<div class="list" ref="wrapper">
<div>
<div class="area">
<div class="titel border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="titel border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper" v-for="item of hot" :key="item.id">
<div class="button">{{item.name}}</div>
</div>
</div>
</div>
<div
class="area"
v-for="(item, key) of cities"
:key="key"
:ref="key"
>
<div class="titel border-topbottom">{{key}}</div>
<div class="item-list">
<div
class="item border-bottom"
v-for="innerItem of item"
:key="innerItem.id"
>{{innerItem.name}}
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Bscroll from 'better-scroll'
export default {
name: 'CityList',
props: {
hot: Array,
cities: Object,
letter: String
},
mounted () {
this.scroll=new Bscroll(this.$refs.wrapper)
},
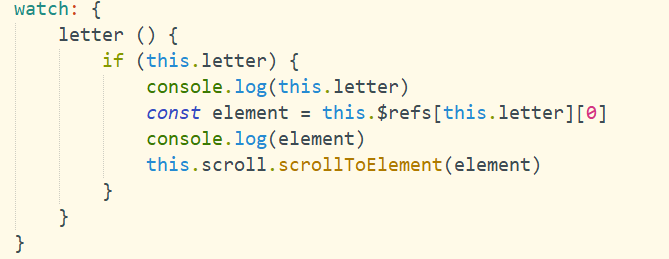
watch: {
letter () {
if (this.letter) {
console.log(this.letter)
const element = this.$refs[this.letter][0]
console.log(element)
this.scroll.scrollToElement(element)
}
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.border-topbottom
&::before
border-color :#ccc
&::after
border-color :#ccc
.border-bottom
&::before
border-color :#ccc
.list
overflow :hidden
position :absolute
top :1.58rem
left :0
right :0
button:0
.titel
line-height :.54rem
background :#eee
padding-left :.2rem
color :#666
font-size :.26rem
.button-list
overflow :hidden
padding :.1rem .6rem .1rem .1rem
.button-wrapper
float :left
width :33.33%
.button
margin :.1rem
padding :.1rem 0
text-align :center
border :.02rem solid #ccc
border-radius :.06rem
.item-list
.item
line-height :.76rem
padding :.2rem
</style>

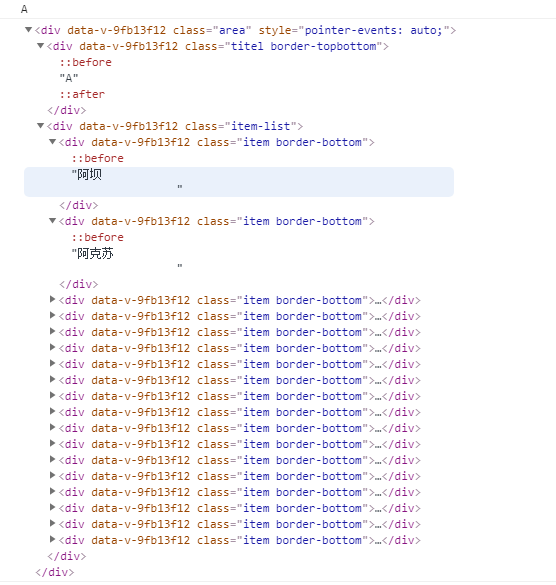
在console.log(this.letter)能够获取到对应的字母,console.log(element)能狗获取到对应的dom。
点击了A:

控制台显示应该是拿到了A的对应的栏目,但是不知道为什么没有跳转?
988
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程