运行gulpfile.js文件报错
sherrydeMacBook-Air:webApp sherry$ gulp lib
/Users/sherry/Desktop/webApp/gulpfile.js:1
(function (exports, require, module, __filename, __dirname) {
SyntaxError: Invalid or unexpected token
at createScript (vm.js:53:10)
at Object.runInThisContext (vm.js:95:10)
at Module._compile (module.js:543:28)
at Object.Module._extensions..js (module.js:580:10)
at Module.load (module.js:488:32)
at tryModuleLoad (module.js:447:12)
at Function.Module._load (module.js:439:3)
at Module.require (module.js:498:17)
at require (internal/module.js:20:19)
at Liftoff.handleArguments (/usr/local/lib/node_modules/gulp/bin/gulp.js:116:3)
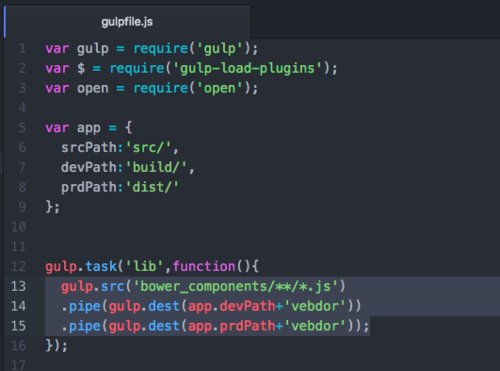
源代码如下
var gulp = require('gulp');
var $ = require('gulp-load-plugins');
var open = require('open');
var app = {
srcPath:'src/',//源代码位置
devPath:'build/',//开发环境
prdPath:'dist/'//部署文件
};
//bower第三方依赖 定义一个函数,读取 bower_components目录下的子文件进行深度遍历 bower_components/**/*.js
//拷贝至开发环境中和生产环境中
gulp.task('lib',function(){
gulp.src('bower_components/**/*.js')
.pipe(gulp.dest(app.devPath+'vebdor'))
.pipe(gulp.dest(app.prdPath+'vebdor'));
});

检查了好久,和老师写的代码一样啊(除了路径的vendor我写成了vebdor),找不到报错的原因。。。标点符号都重新用英文的打了一遍
求指导












