vue-router路由跳转失败
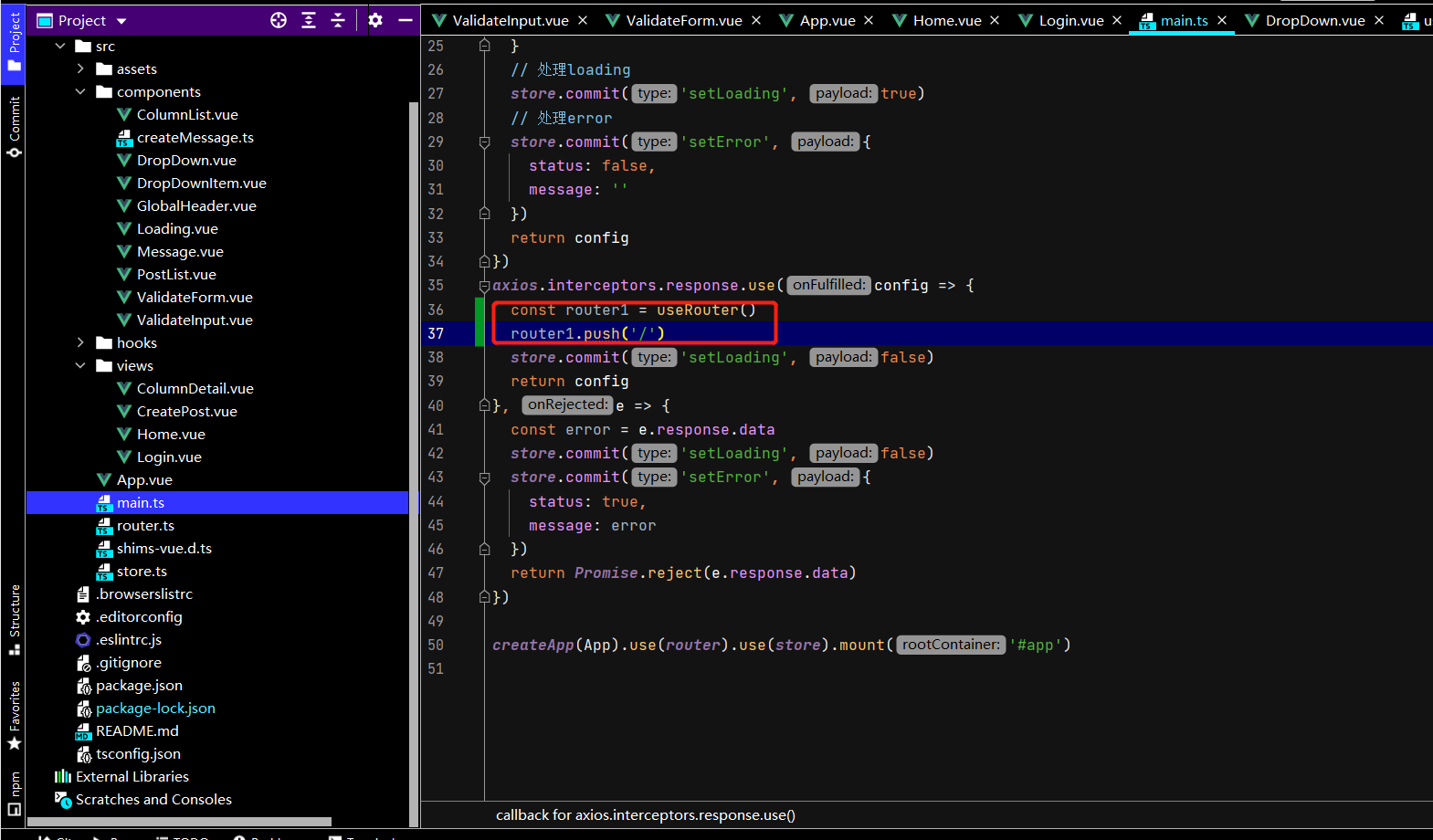
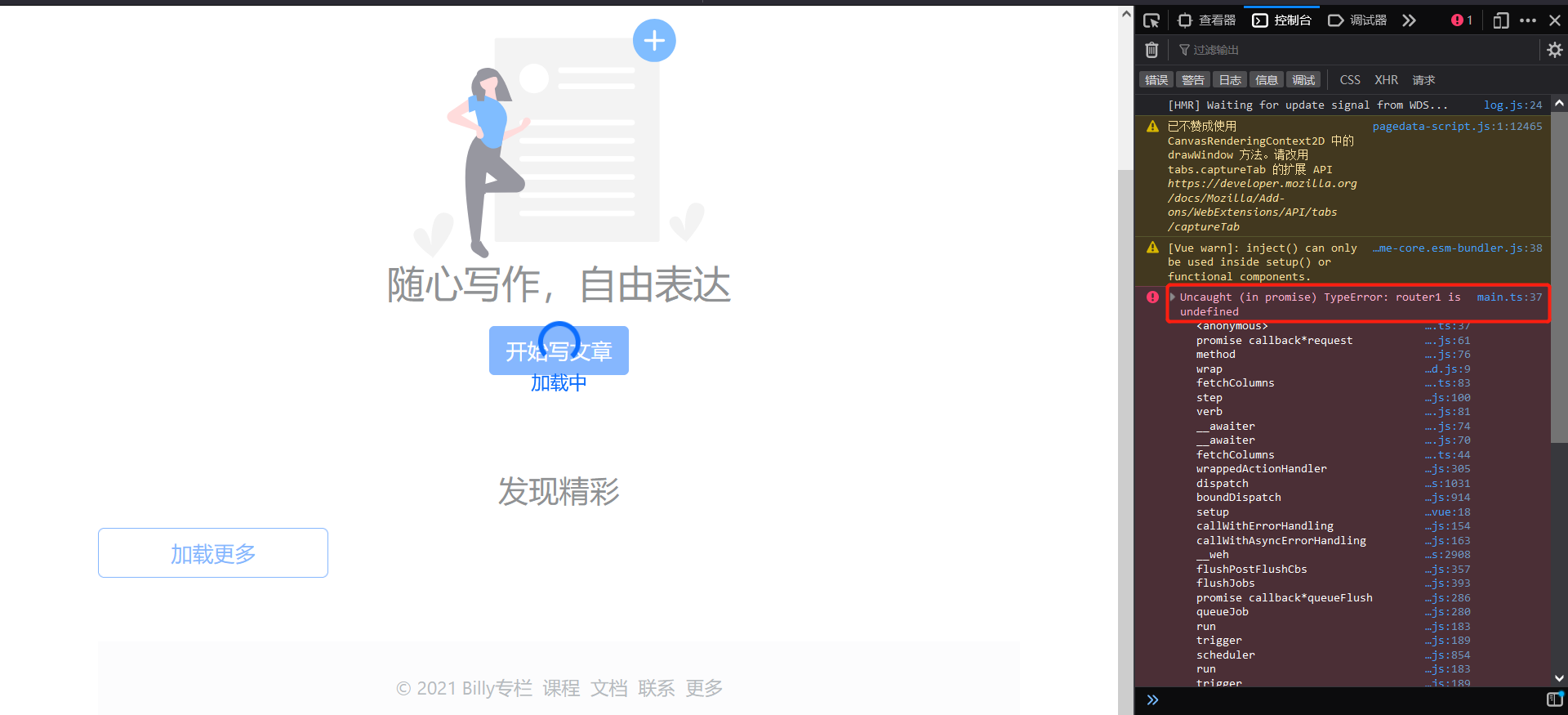
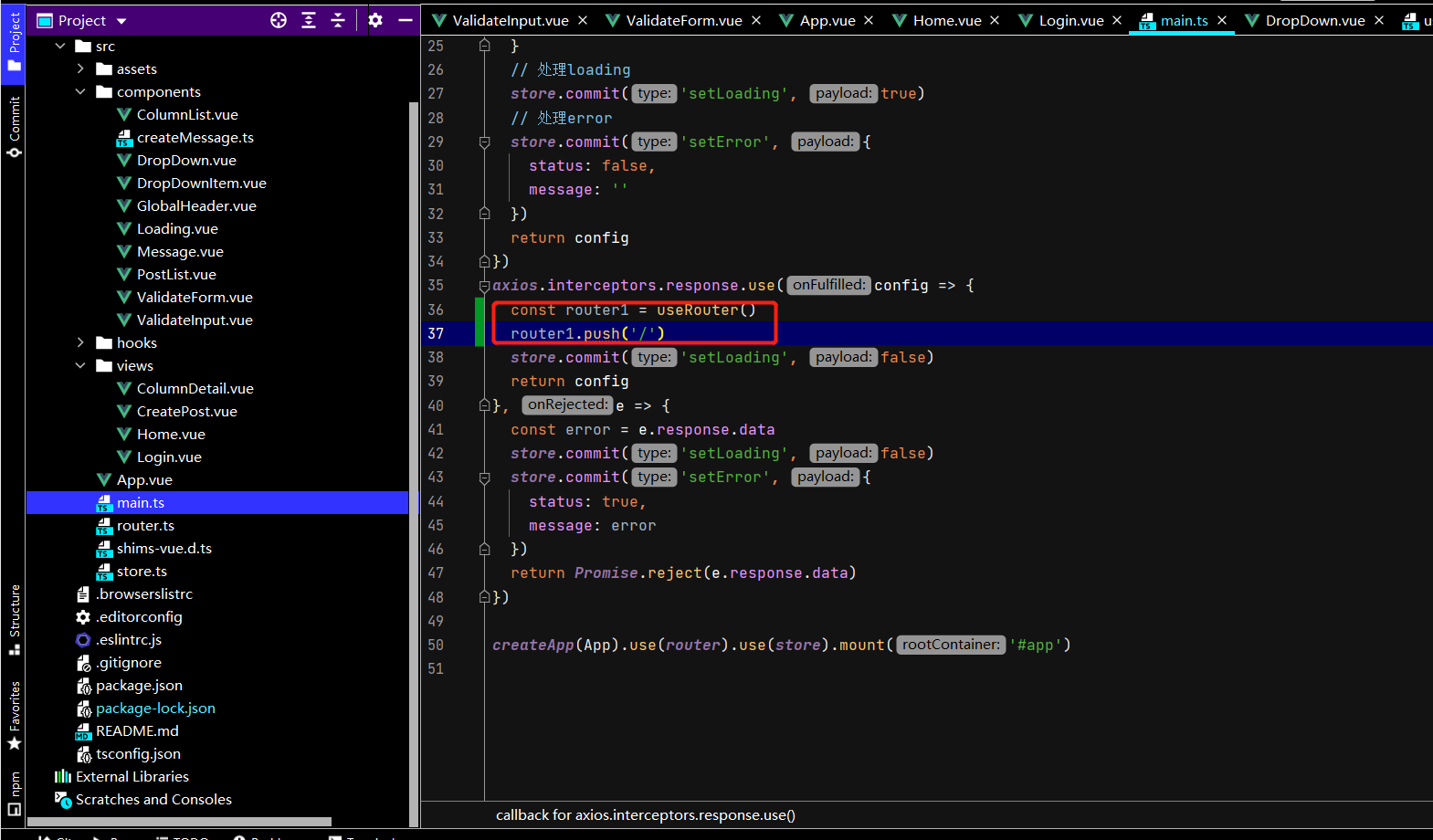
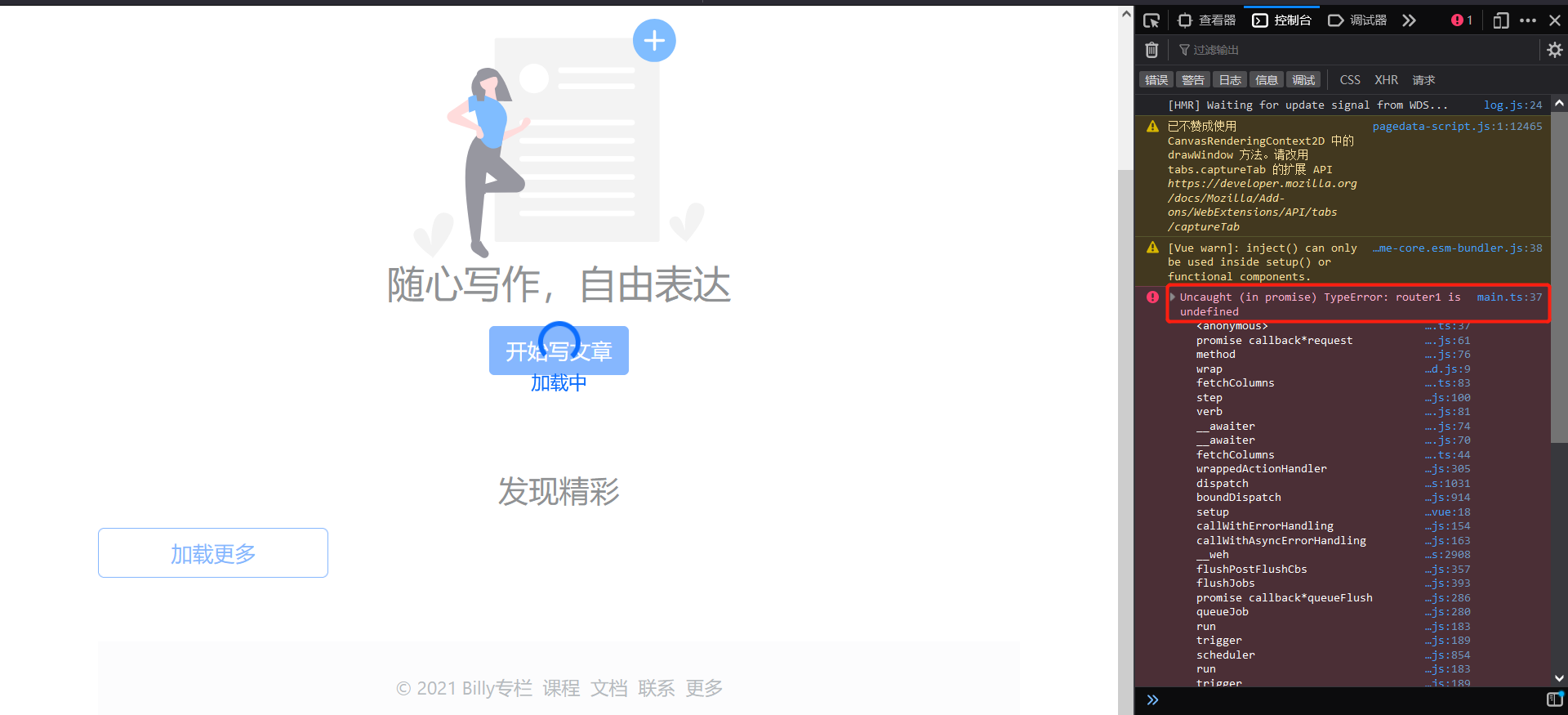
在ts文件中使用Vue2的this.$router.push方法或者Vue3的useRouter().push方法跳转路由会报错router实例不存在,这种情况要如何处理?是不是vue-router的bug

1475
收起
在ts文件中使用Vue2的this.$router.push方法或者Vue3的useRouter().push方法跳转路由会报错router实例不存在,这种情况要如何处理?是不是vue-router的bug