加入路由钩子和元数据后路由跳转问题
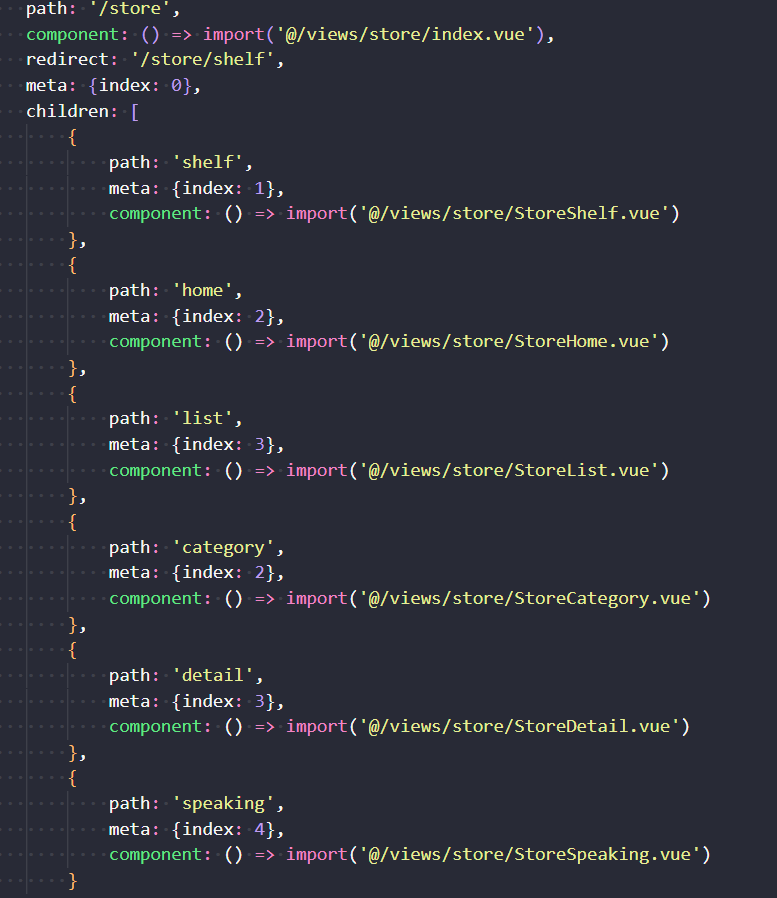
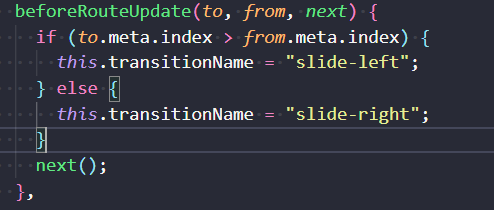
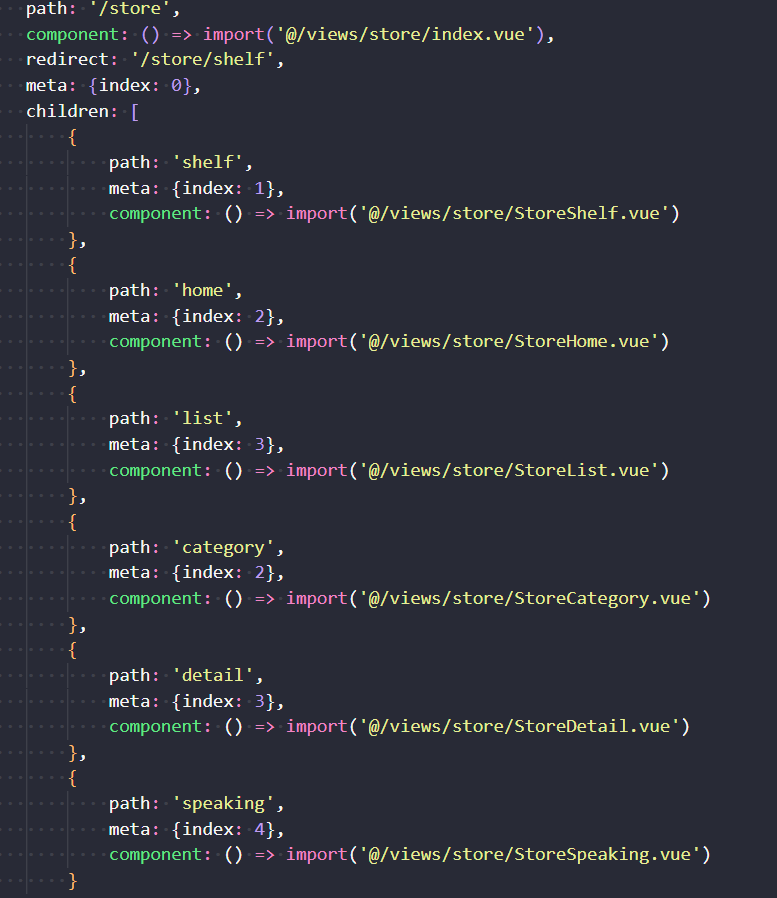
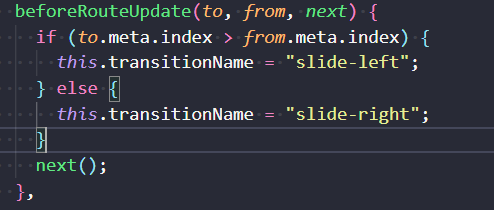
老师,在手机网页浏览时,这个时不时会返路由跳转错误,请问是什么错误,这是配置:

这是录屏:http://shulao.usa3v.vip/WeChat_20220511171447.mp4
1156
收起
老师,在手机网页浏览时,这个时不时会返路由跳转错误,请问是什么错误,这是配置:

这是录屏:http://shulao.usa3v.vip/WeChat_20220511171447.mp4