如果在父组件监听到所有子组件的dom都挂载完成
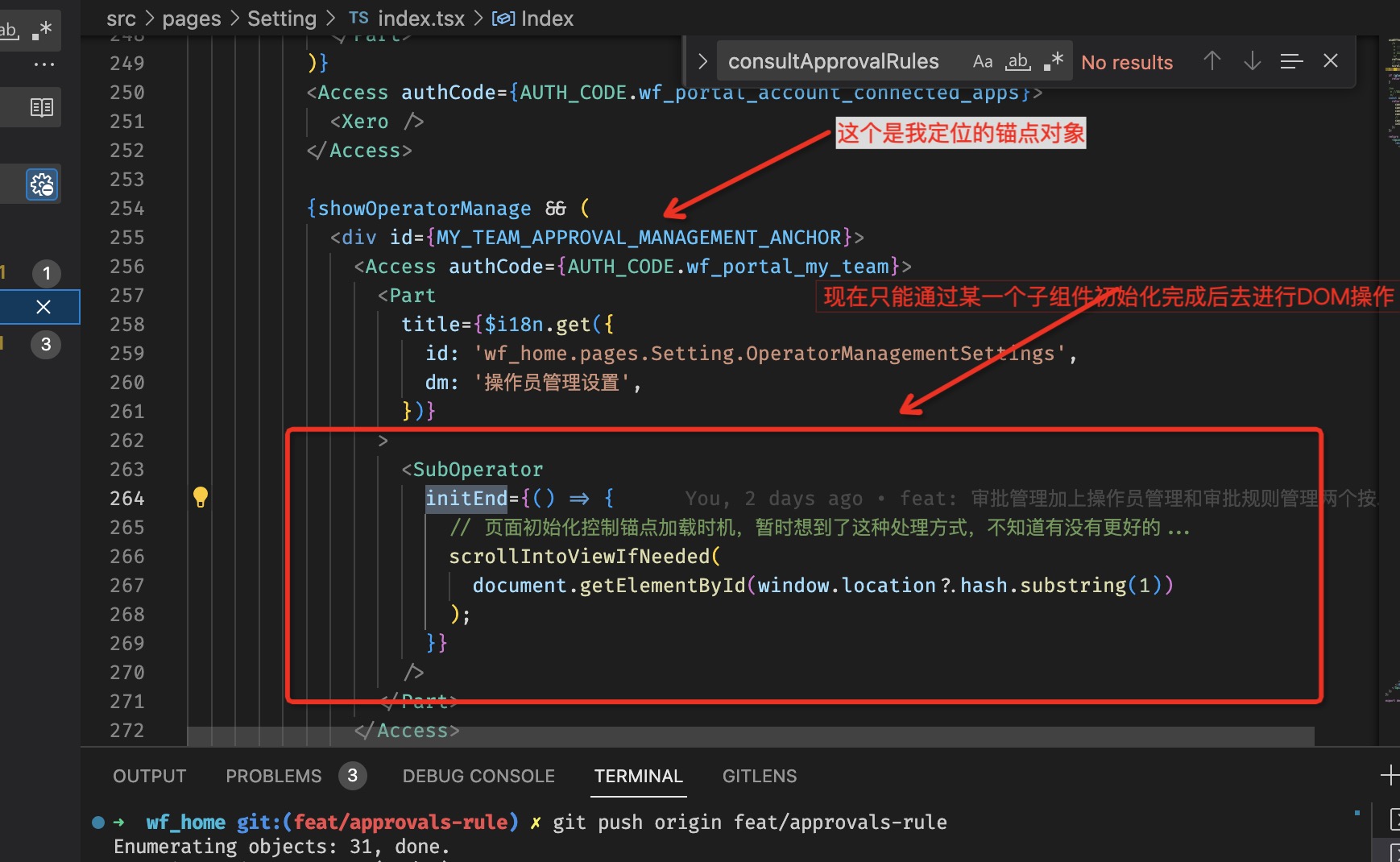
双越老师你好,我最近在做蚂蚁的项目的时候,遇到这样一个需求,我从一个路由跳转到另外一个路由携带hash值,这个hash值是用于定位锚点使用,但是最后发现每次跳转到这个路由的时候,由于挂载时机的问题,导致锚点定位会失效,最后我在父组件尝试了useEffech和useLayoutEffect都没用,只能加定时器才行,最后我实在没办法了,只能在某个子组件内部加入useEffect(() => {}, [])去判断该子组件加载完成后给父组件一个回调去控制进行dom相关的操作,具体代码如下
不知道有没有更加通用的解决方式
645
收起
















