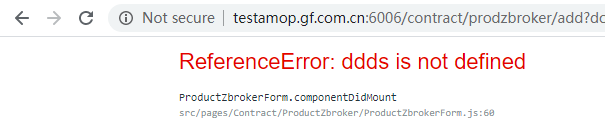
React antDesign 中 上了正式环境如何配置 有报错信息 不直接显示
React antDesign 中 上了正式环境如何配置 :有报错信息 不直接显示。
有没有类似ThinkPhp这种出现错误信息 但是不会给他展示给用户看

1368
收起
正在回答 回答被采纳积分+3
3回答
相似问题
登录后可查看更多问答,登录/注册
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程














