一个组件的父元素被删除了 那么这个组件是就卸载了吗?

问题1:一个组件的父元素被删除了 那么这个组件是就卸载了吗?
问题2:这个功能是否可以在最开始判断组件是否被挂载,挂载了就卸载掉。
详细:
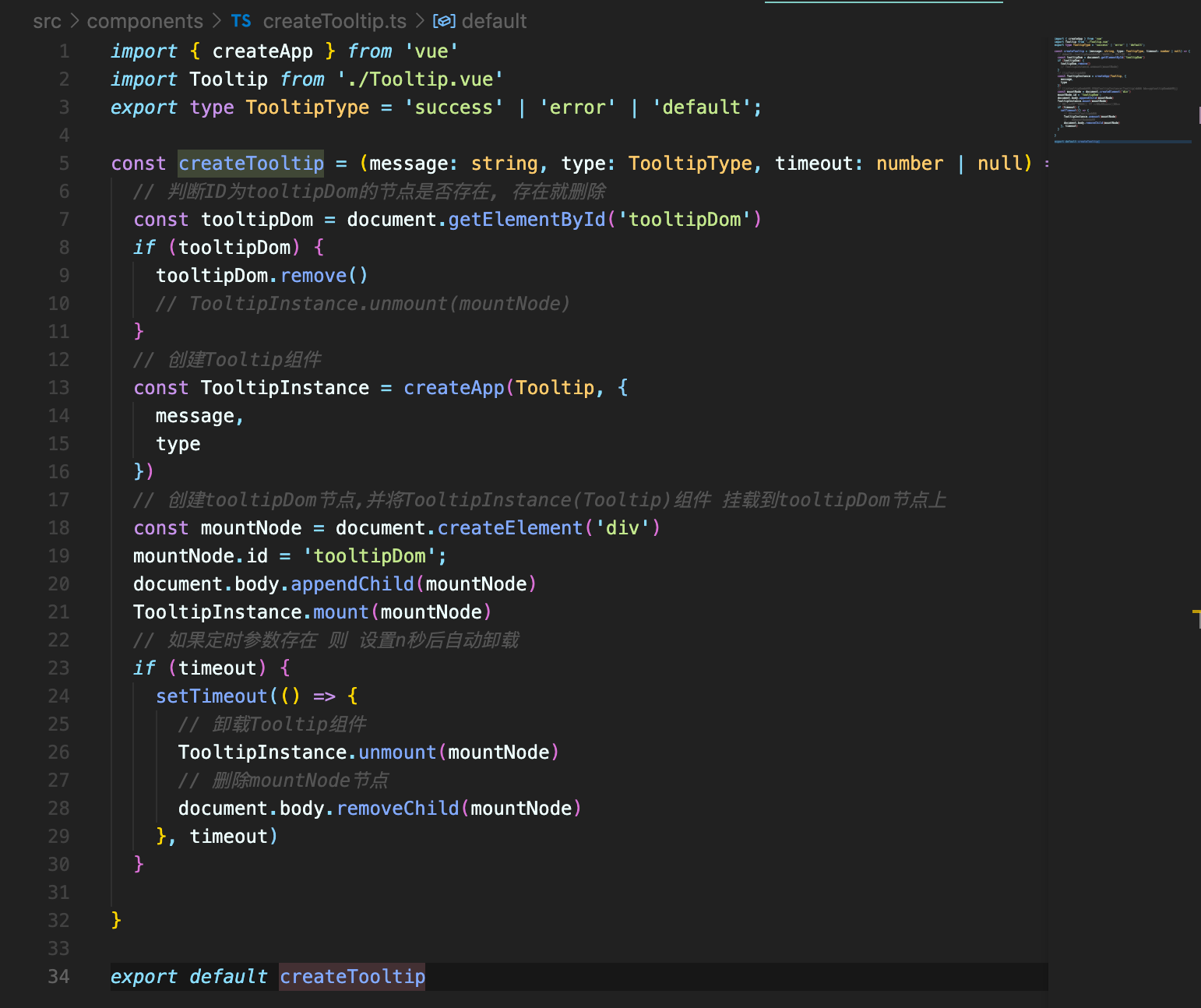
像我给您发的截图 第7-10行 ;
按逻辑应该先判断Tooltip组件是否挂载,挂载了就卸载掉 ;
再把ID为tooltipDom的节点删除掉。
但是我不知道咋判断Tooltip组件是否挂载 ,也不知道咋在最开始卸载,所以索性就在最开始直接判断tooltipDom是否存在,存在则删掉组件的父元素tooltipDom节点。
目前功能是暂时ok的,但是我在纠结问题1,删除了组件的父节点,组件真的被卸载了吗?
1060
收起


















