登陆Get不到数据、404错误
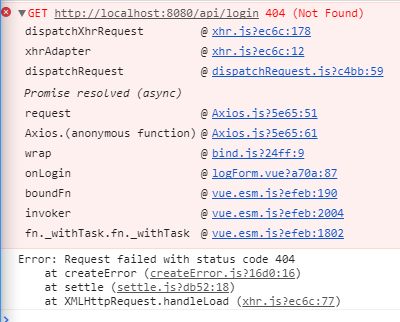
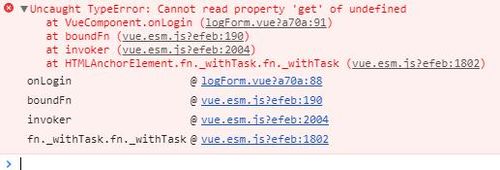
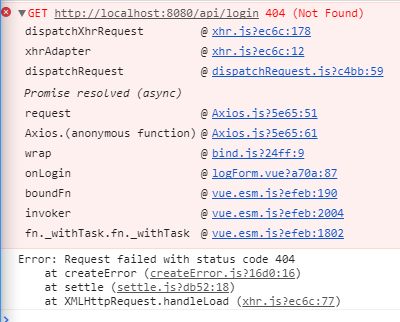
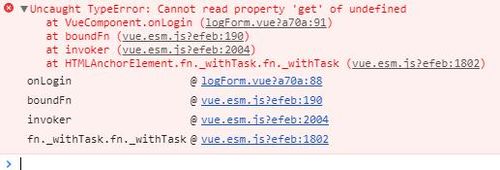
this.$http.get('api/login'),会报get未定义的错。导入axios组件以后,使用axios.get('api/login'),报404错误、还有代码里面的api路径下面的东西,不知道从哪来的、是不是还有一块接收的内容没讲,不明白。


844
收起
this.$http.get('api/login'),会报get未定义的错。导入axios组件以后,使用axios.get('api/login'),报404错误、还有代码里面的api路径下面的东西,不知道从哪来的、是不是还有一块接收的内容没讲,不明白。