配置代理之后, npm run serve启动项目时node_module报错
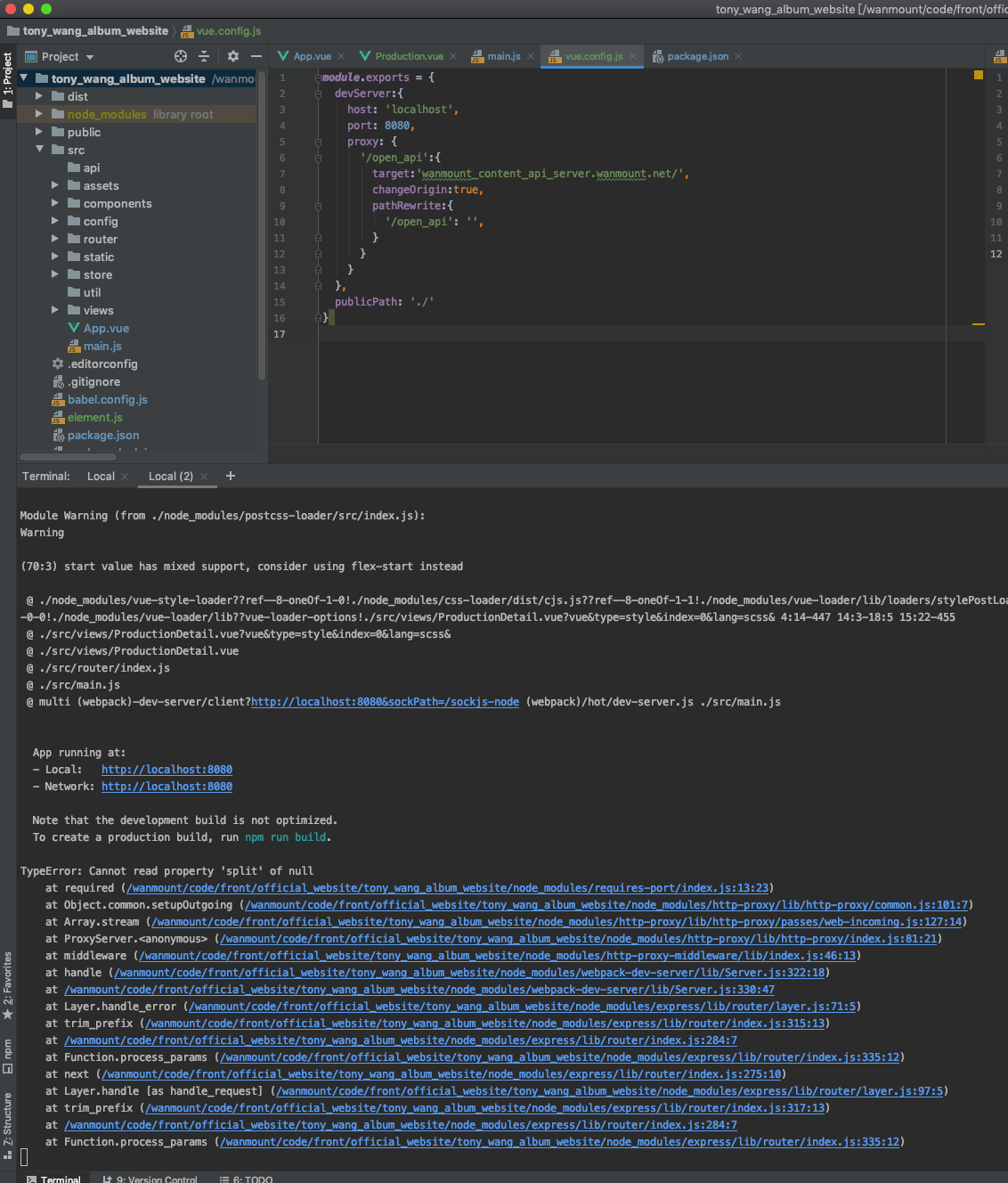
按照老师的讲解, 配置了vue.config.js中的代理.
npm run serve后, 项目似乎也可以启动.
但是, 页面一请求服务端接口, 就立刻会报出如下错误. 看了一下貌似是node_modules中报出来的.
请问老师, 这是什么问题啊, 应该怎么改呢?
1149
收起
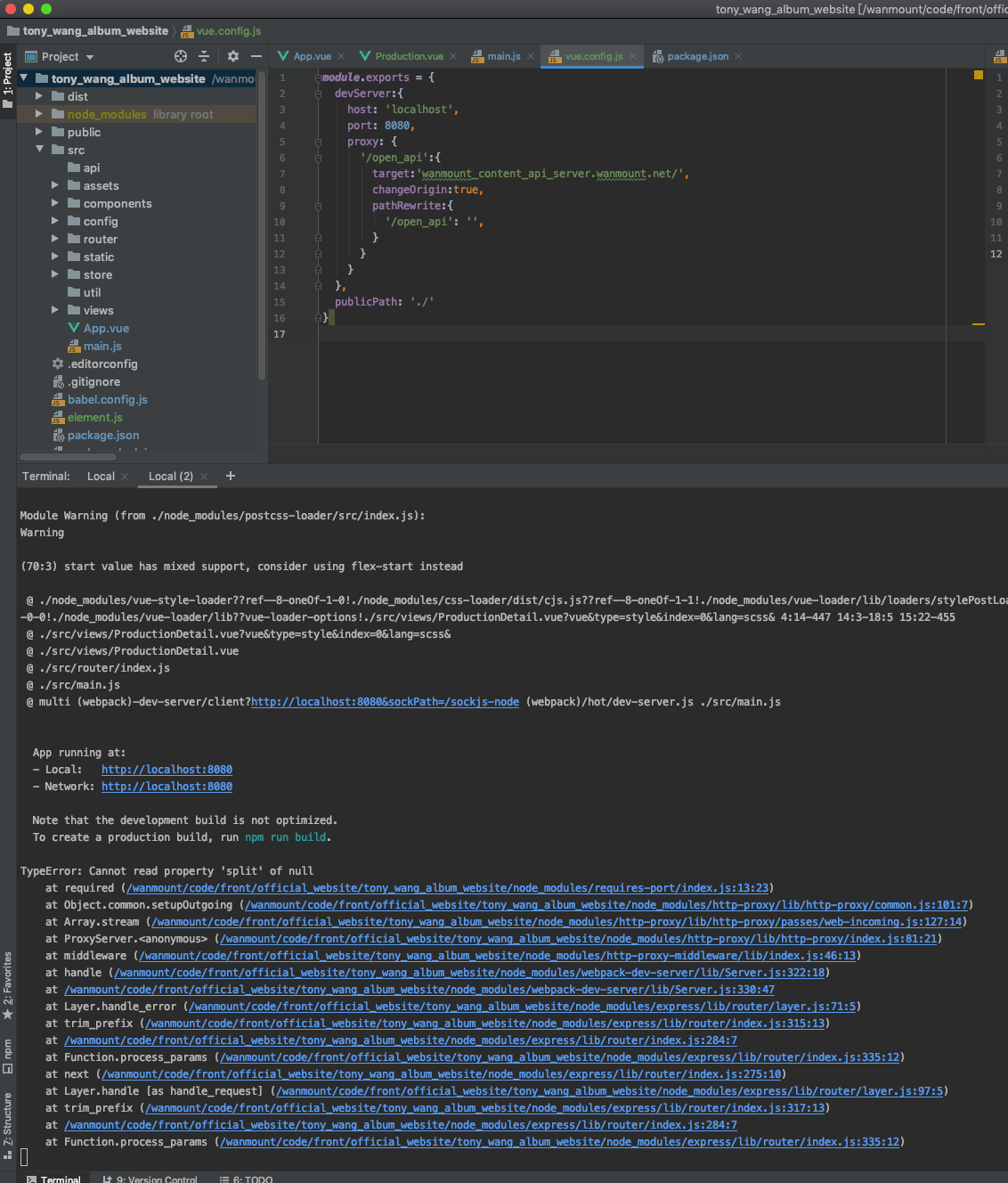
按照老师的讲解, 配置了vue.config.js中的代理.
npm run serve后, 项目似乎也可以启动.
但是, 页面一请求服务端接口, 就立刻会报出如下错误. 看了一下貌似是node_modules中报出来的.
请问老师, 这是什么问题啊, 应该怎么改呢?