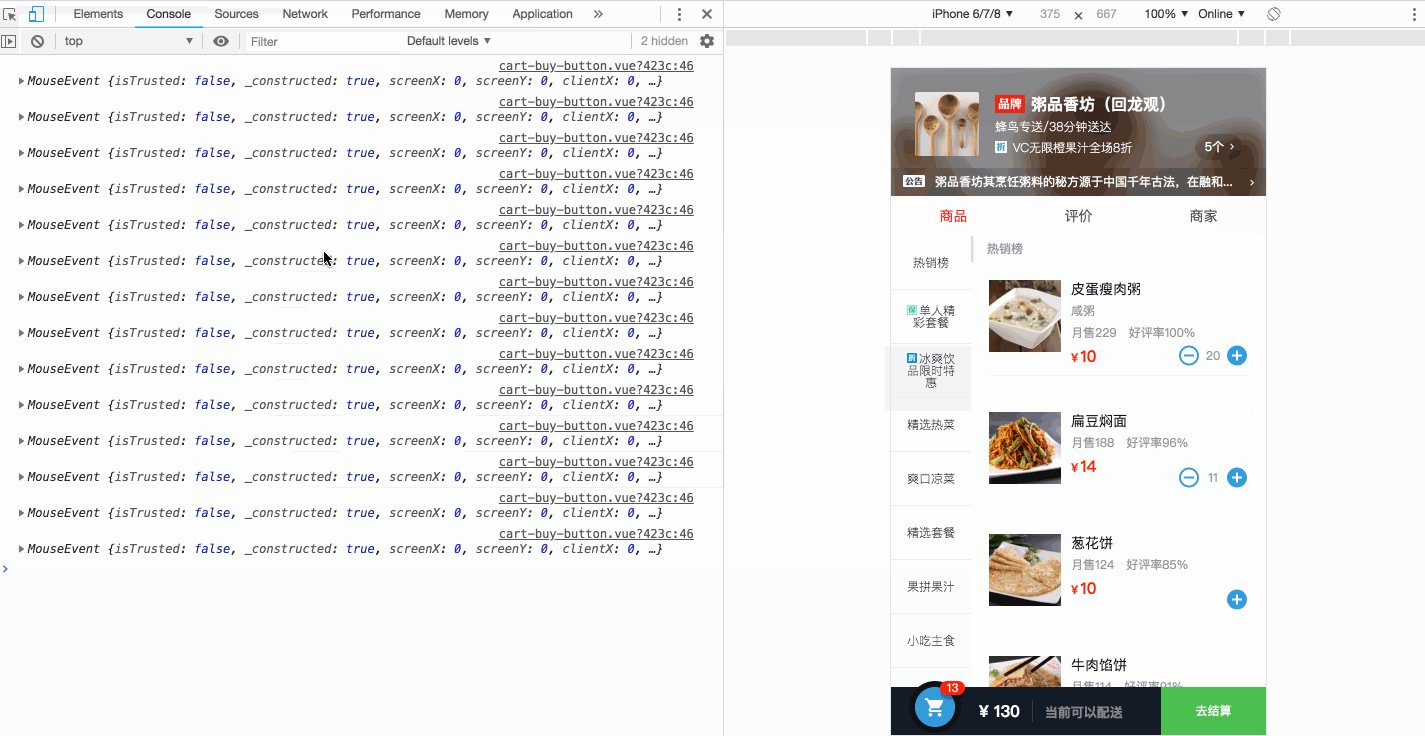
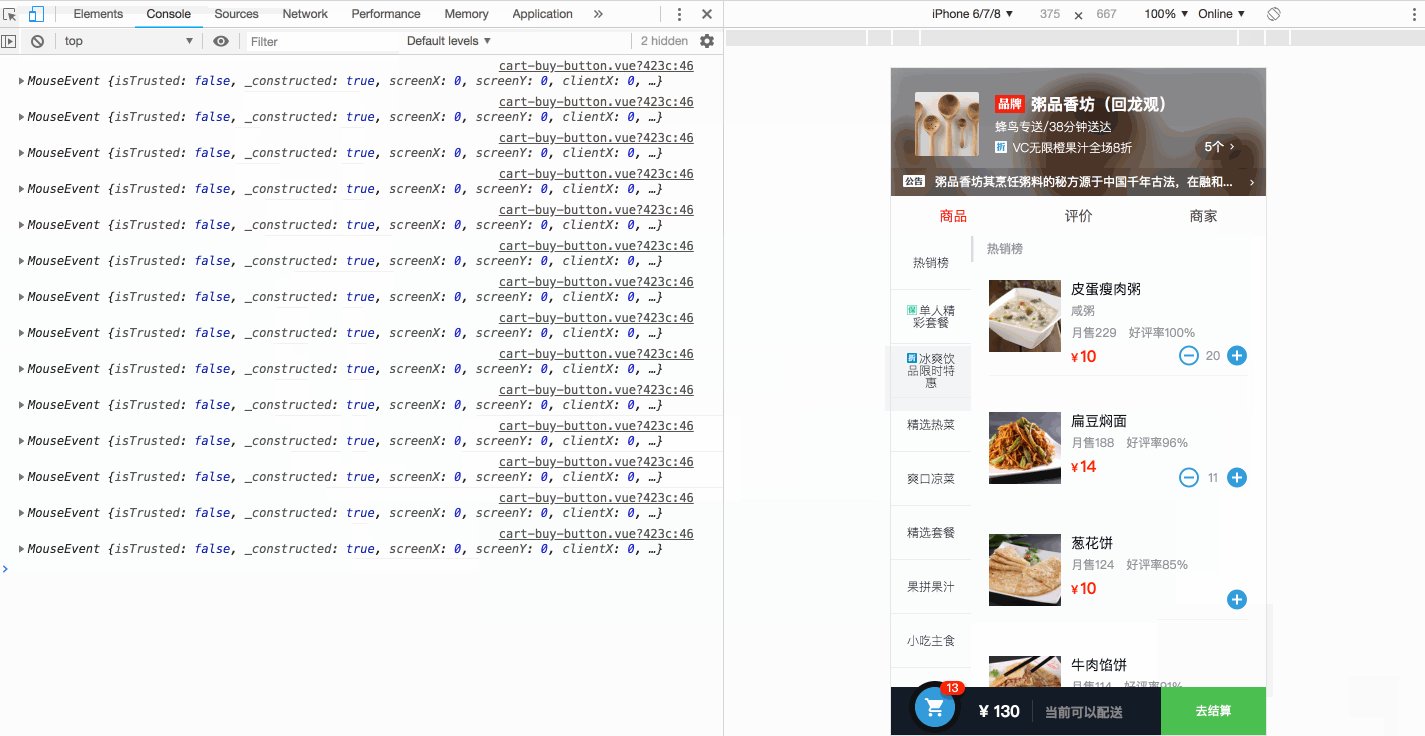
关于 better-scroll click执行两次的问题。
执行环境:
chrome浏览器,版本 71.0.3578.98 (正式版本) (64 位)better-scroll 版本 v0.1.7
初始化 better-scroll 代码
this.foodScroll = new BScroll(this.$refs.foodscroll, {
// 让 better-scroll 滚动时,实时派发 onchange 事件
probeType: 3,
click: true
// tap: true
})

_constructed 全是true,所以使用 !e._constructed 就全不执行了。
1821
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程






