import静态资源文件报错
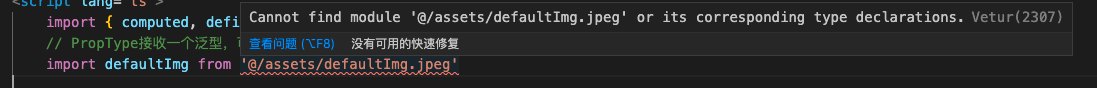
老师我习惯import图片,现在Vetur报错
我已尝试在根目录加入images.d.ts文件中写入
declare module ‘*.jpeg’ {
const src: string
export default src
}
还是不能解决,希望老师指导一下。
786
收起
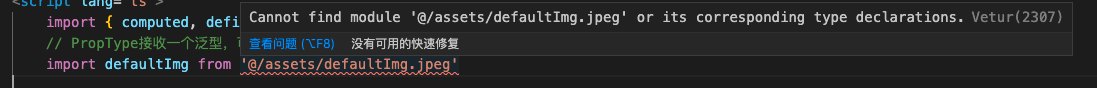
老师我习惯import图片,现在Vetur报错
我已尝试在根目录加入images.d.ts文件中写入
declare module ‘*.jpeg’ {
const src: string
export default src
}
还是不能解决,希望老师指导一下。