electron能否全局捕获异常并自己处理?
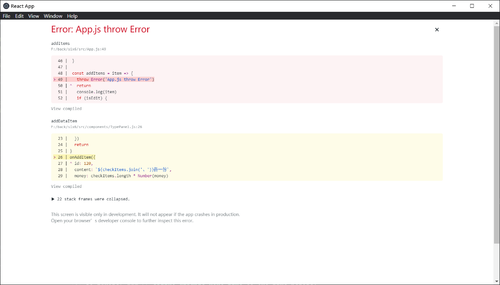
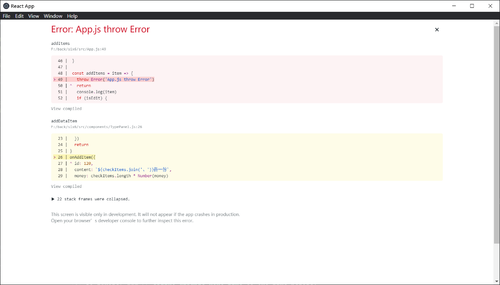
我在抛出一个错误的时候该如何捕获异常并处理?而不是像下图所示整个页面都是错误信息(目前我只看到课程的第9章节)

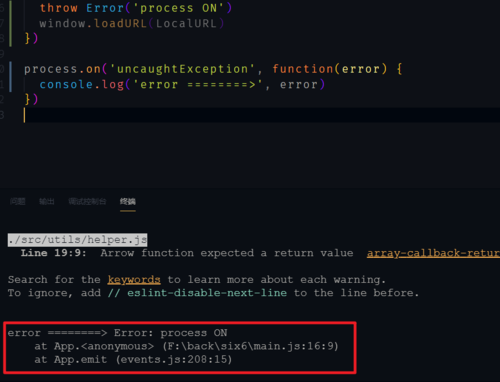
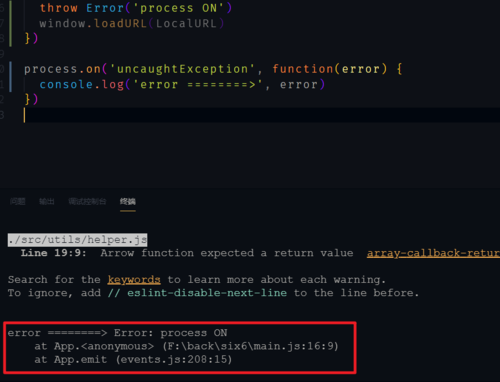
在app.on抛出的异常可以捕获到

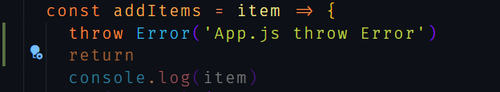
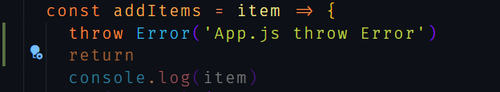
但是在App.js中抛出错误的话

整个程序中的页面都会如下图所示

终端也没有捕获到异常信息
3613
收起
我在抛出一个错误的时候该如何捕获异常并处理?而不是像下图所示整个页面都是错误信息(目前我只看到课程的第9章节)

在app.on抛出的异常可以捕获到

但是在App.js中抛出错误的话

整个程序中的页面都会如下图所示

终端也没有捕获到异常信息