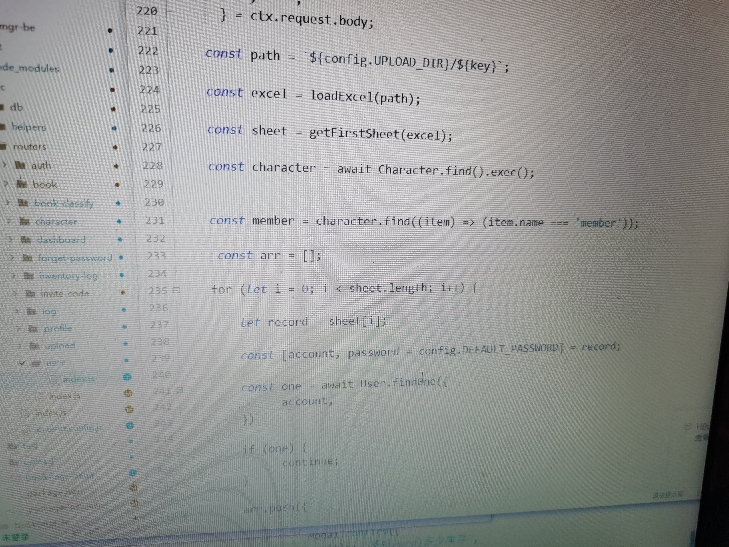
这里服务端的user下index保持这样吗
router.post('/addMany' , async(ctx) => {
const {
key = '',
} = ctx.request.body;
const path = `${config.UPLOAD_DIR}/${key}`;
const excel = loadExcel(path);
const sheet = getFirstSheet(excel);
const character = await Character.find().exec();
const member = character.find((item) => (item.name === 'member'));
const arr = [];
sheet.forEach((record) => {
const [account, password = config.DEFAULT_PASSWORD] = record;
arr.push({
account,
password,
character: member._id,
});
});
await User.insertMany(arr);
ctx.body = {
code:1,
msg:'添加成功',
};
});792
收起