老师el-ui中table组件的问题

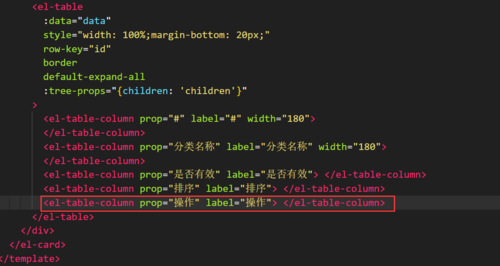
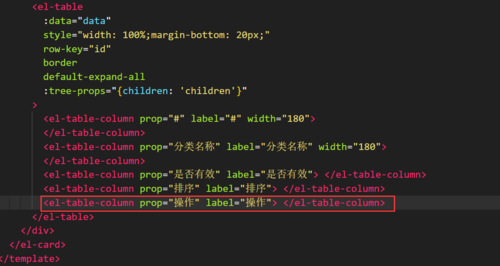
老师。就是这个table-column组件。是怎么做到渲染一列数据的。 tr td 使用都是一行一行的渲染数据呀? 看源码也看不到是什么原理。老师知道能说说吗? 感谢。
840
收起

老师。就是这个table-column组件。是怎么做到渲染一列数据的。 tr td 使用都是一行一行的渲染数据呀? 看源码也看不到是什么原理。老师知道能说说吗? 感谢。