.border-bottom的&:before究竟是什么意思?
老师,在src\pages\city\components\List.vue里
template中的
<div class="item border-bottom">阿拉尔</div>
使用到了border-bottom样式:
&:before
border-color: #c00
想问一下,其中的&:before究竟是什么意思?
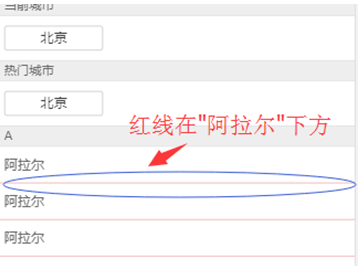
我查百度说,是在元素内容前插入一个伪元素,照这样说的话,显示效果应该是在"阿拉尔"上方插入一条红线,但实际却是在“阿拉尔”下方插入了一条红线:
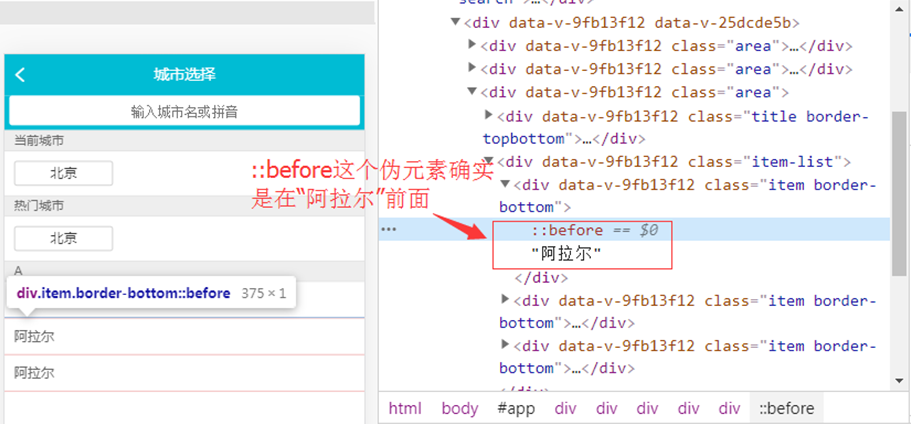
但在chrome调试工具里查看,这个伪元素又确实是在“阿拉尔”前面:
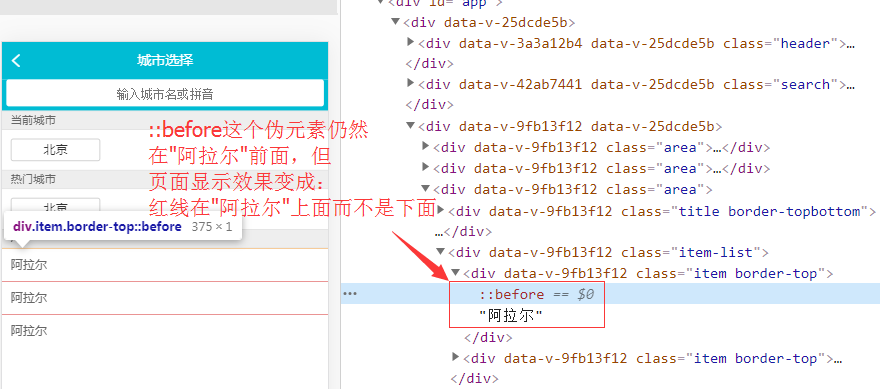
我做了个试验,如果把代码改成这样,显示效果就变成了:红线在“阿拉尔”上方
<template>
...
<div class="item border-top">阿拉尔</div>
...
</template>
<style lang='stylus' scoped>
...
.border-top
&:before
border-color: #c00
...
</style>

所以我猜测,红线在“阿拉尔”的上面还是下面,其实和&:before无关,而取决于样式名是.border-bottom还是.border-top。
但是我还是不明白,&:before里的"before"究竟是什么意思,是在“阿拉尔”的前面,还是在样式“.bottom-before”的前面? 还有,在前面插入了一个什么东西呢?是插入了一个伪元素,还是插入了一个“border-color: #c00”的样式?谢谢!
1637
收起
正在回答
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












