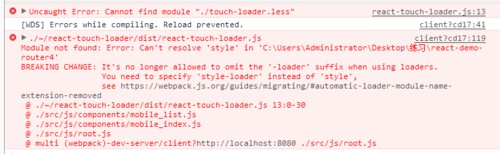
组件react-touch-loader引入后,项目就立刻报错
用的是webpack2.0和router4的环境配置,用老师您旧的版本可以正常引入,但用新版本的环境配置,就会出现如下问题

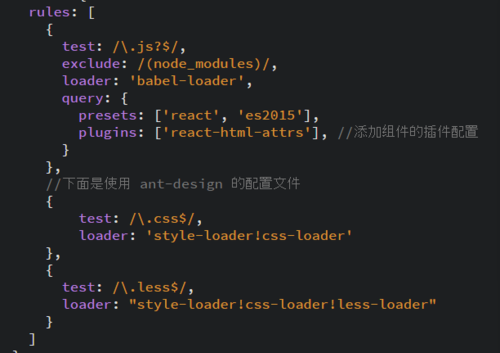
 我的webpack配置如下,根据问题描述,改动了些,但还是不行
我的webpack配置如下,根据问题描述,改动了些,但还是不行
1032
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程










