webpack-dev-server 运行后网址路径问题


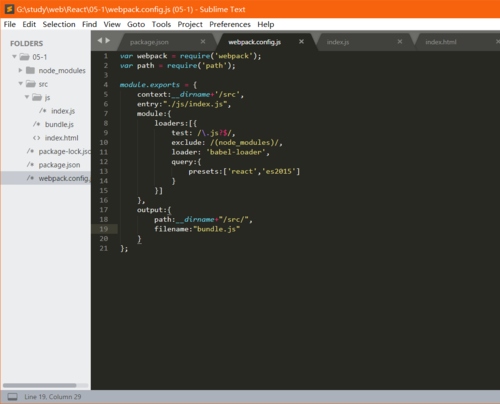
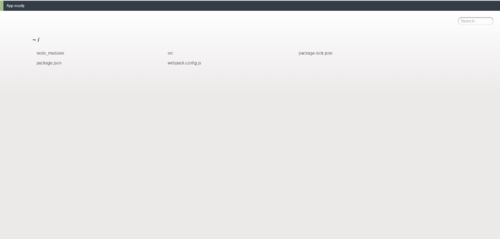
老师 我配置文件和你一样的 但为什么运行网址后会选择文件夹呀 而且我这边的index.js修改了页面刷新内容也不会变化
1411
收起
正在回答
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程








