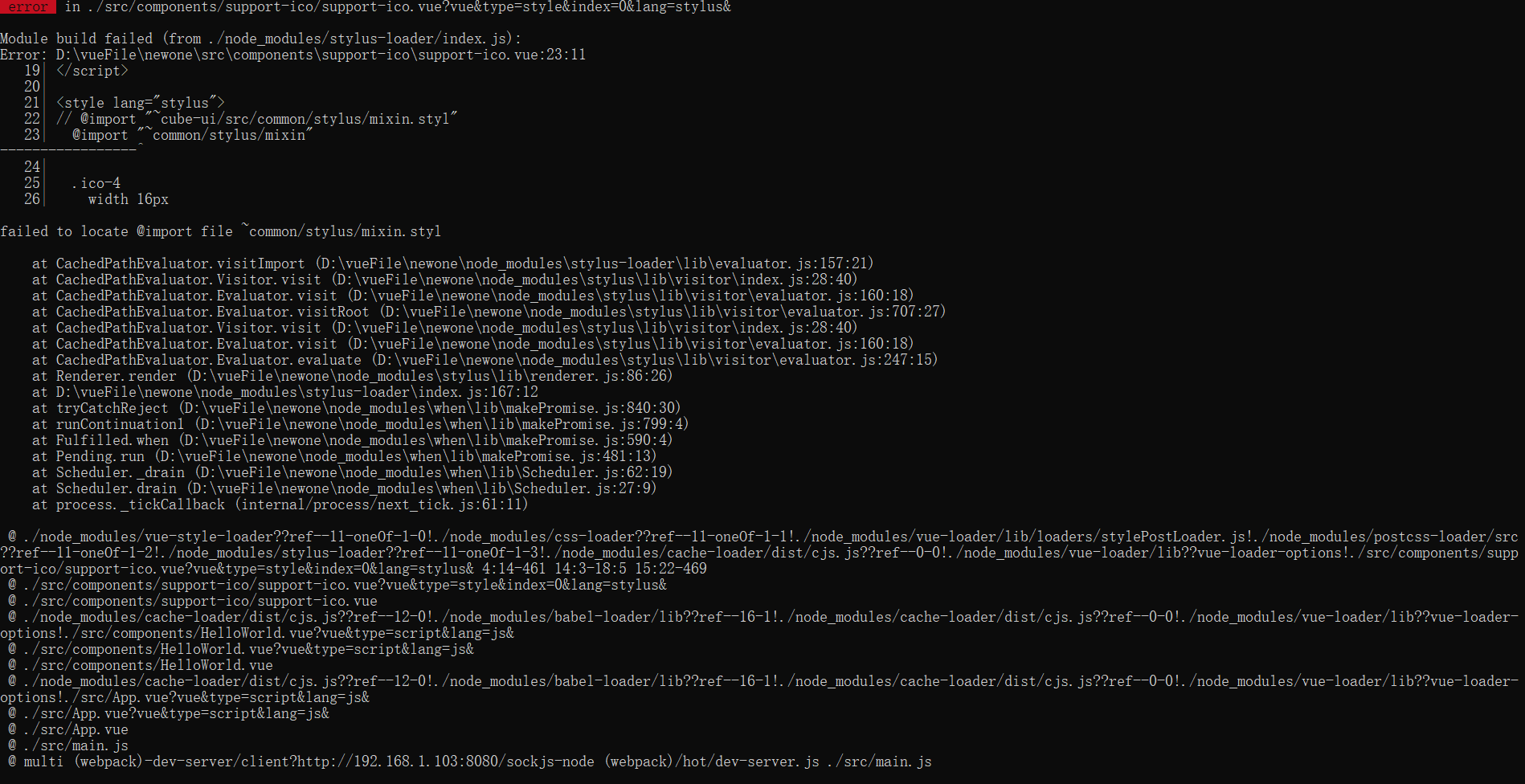
failed to locate @import file ~common/stylus/mixin
 support-ico中
support-ico中
// @import “~cube-ui/src/common/stylus/mixin.styl”//这句可以使用
@import “~common/stylus/mixin”//这句报错
我自己从头开始敲,在写support-ico组件的时候相对路径无法使用,vue.config.js里写了 chainWebpack(config) {
config.resolve.alias
.set(‘common’, resolve(‘src/common’))
}
即使把整个vue.config.js的代码都复制过来还是不行(common/stylus/mixin.styl存在),请问是怎么回事呢?(但是改成@import "~cube-ui/src/common/stylus/mixin.styl"又可以使用)
2153
收起
正在回答
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程










