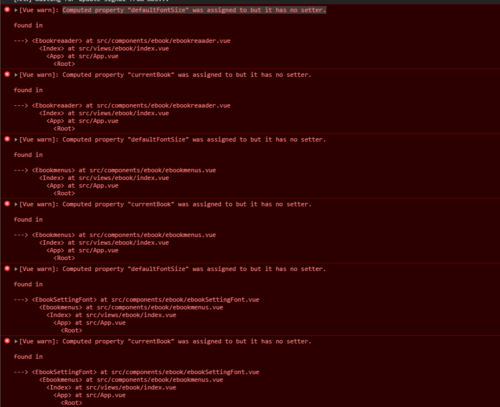
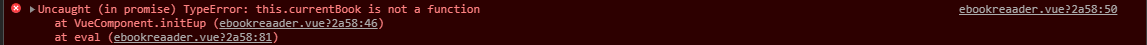
老师你好 不知道哪里写错了 代码添加了vuex之后直接就没办法渲染
实在是麻烦老师了

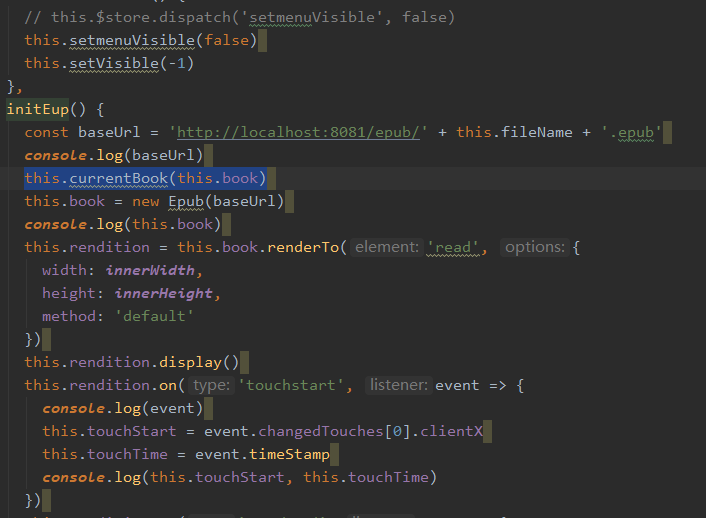
ebookreader页面
action页面
const actions = {
setName: ({ commit }, fileName) => {
return commit('setName', fileName)
},
setmenuVisible: ({ commit }, menuVisible) => {
return commit('setmenuVisible', menuVisible)
},
setVisible: ({ commit }, settingVisible) => {
return commit('setVisible', settingVisible)
},
defaultFontSize: ({ commit }, defaultFontSize) => {
return commit('defaultFontSize', defaultFontSize)
},
currentBook: ({ commit }, currentBook) => {
return commit('currentBook', currentBook)
}
}
export default actions
store index.js页面
import Vue from 'vue'
import Vuex from 'vuex'
import actions from '../store/actions'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
fileName: '',
menuVisible: false,
settingVisible: -1,
// -1不显示,0字号,1主题,2进度,3目录
defaultFontSize: 16,
currentBook: null
},
mutations: {
setName: (state, fileName) => {
state.fileName = fileName
},
setmenuVisible: (state, menuVisible) => {
state.menuVisible = menuVisible
},
setVisible: (state, settingVisible) => {
state.settingVisible = settingVisible
},
defaultFontSize: (state, defaultFontSize) => {
state.defaultFontSize = defaultFontSize
},
currentBook: (state, currentBook) => {
state.currentBook = currentBook
}
},
actions: actions,
getters: {
fileName: state => state.fileName,
menuVisible: state => state.menuVisible,
settingVisible: state => state.settingVisible,
defaultFontSize: state => state.defaultFontSize,
currentBook: state => state.currentBook
},
modules: {
}
})
mixin,js页面
import { mapActions, mapGetters } from 'vuex'
export const ebookMinxin = {
computed: {
...mapGetters(['fileName', 'menuVisible', 'settingVisible', 'defaultFontSize', 'currentBook'])
},
methods: {
...mapActions(['setmenuVisible', 'setName', 'setVisible', 'defaultFontSize', 'currentBook'])
}
}
1062
收起