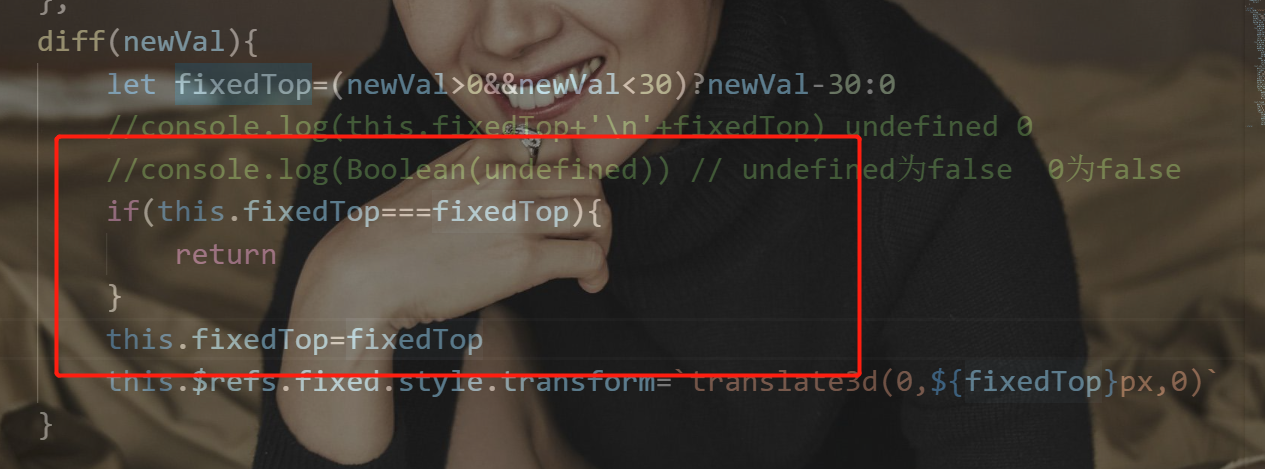
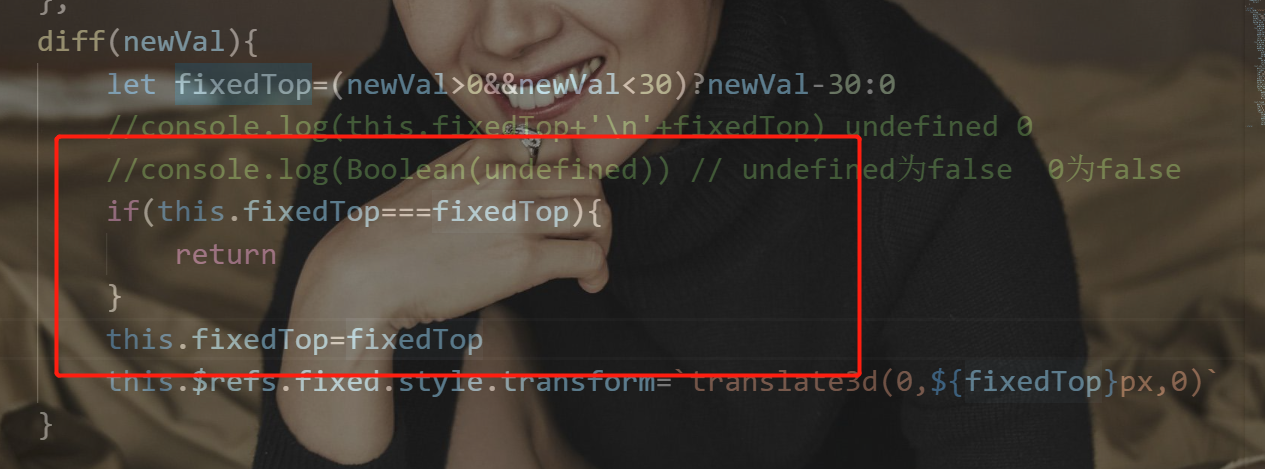
关于diff那里的逻辑,

问题:老师视频中讲的减少dom操作,我没明白是什么意思,没有演示减少和没有减少的场景。
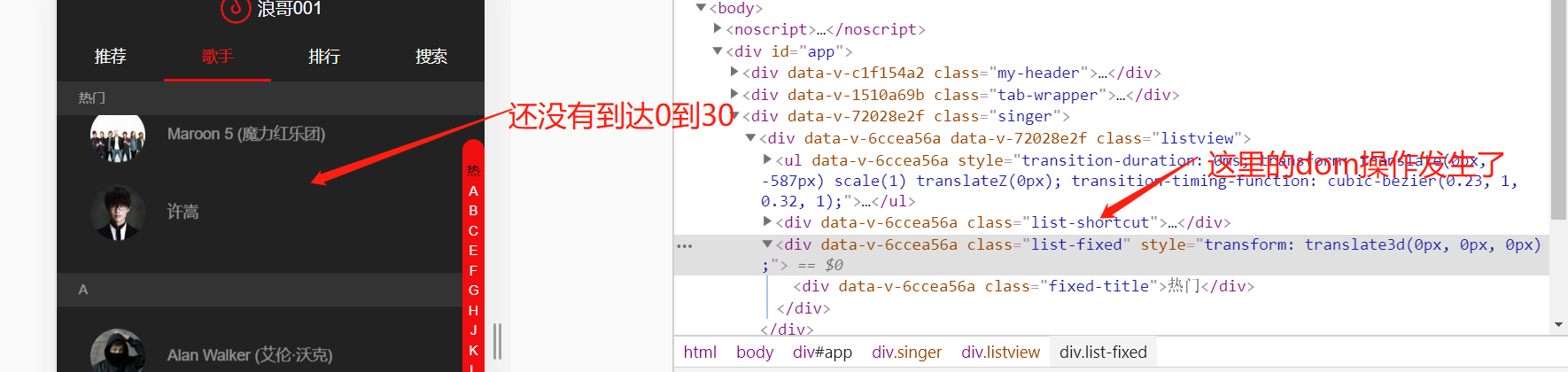
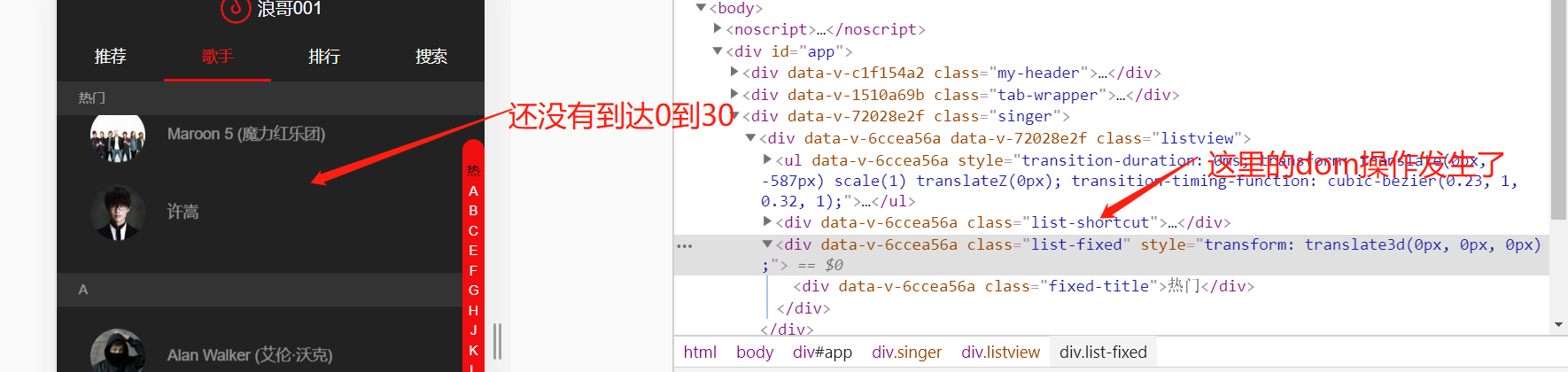
我自己认为是,在没有拖动到0到30这个区间,就不去执行,this.$refs那行dom操作。
现在遇到的问题是,加上了上图中的那部分控制代码。
我F12调试,如图:
很疑惑,如果老师没看懂我的问题的话,我再自己捋一捋
671
收起

问题:老师视频中讲的减少dom操作,我没明白是什么意思,没有演示减少和没有减少的场景。
我自己认为是,在没有拖动到0到30这个区间,就不去执行,this.$refs那行dom操作。
现在遇到的问题是,加上了上图中的那部分控制代码。
我F12调试,如图:
很疑惑,如果老师没看懂我的问题的话,我再自己捋一捋