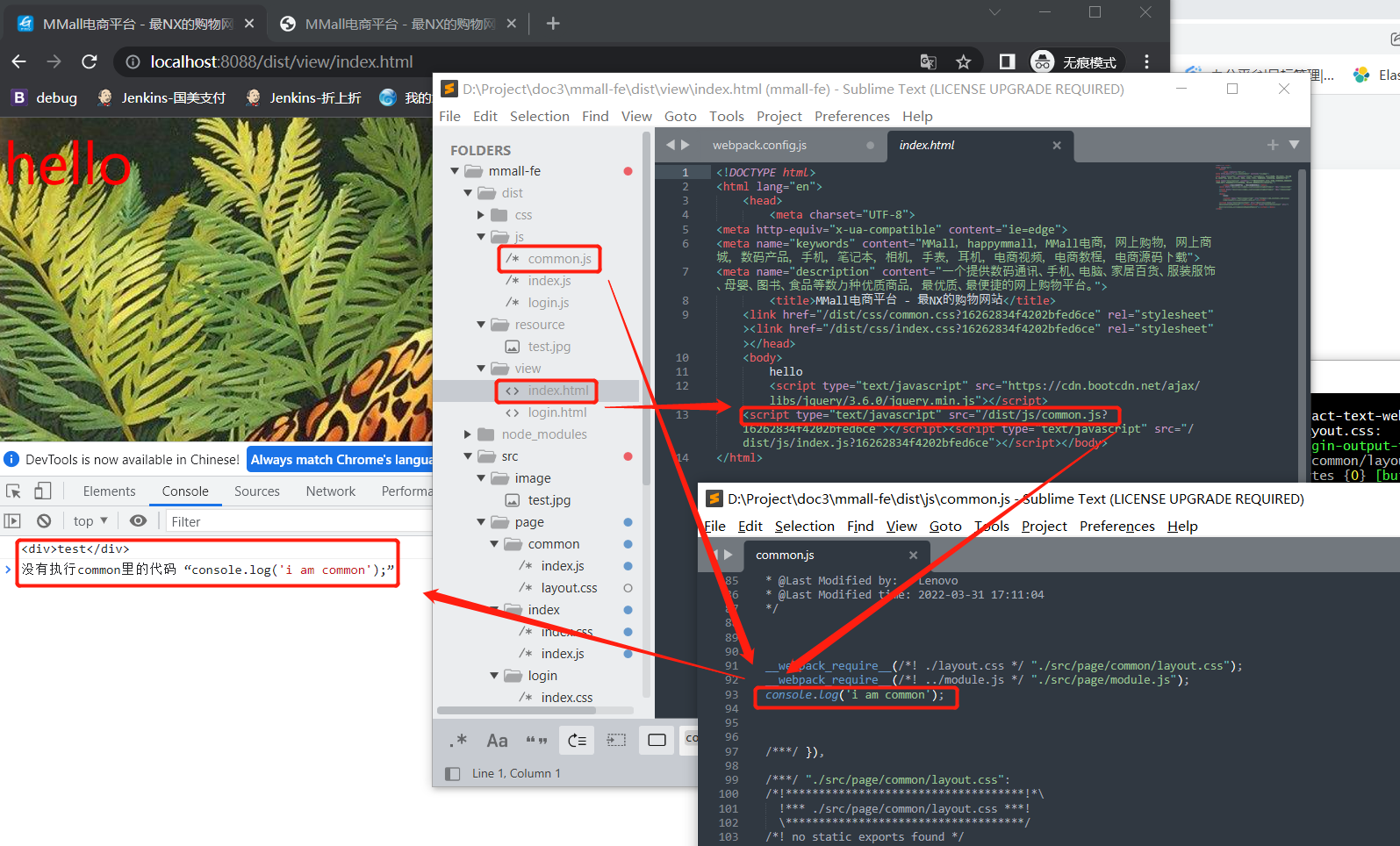
打包公共模块成功,但是公共模块的语句不执行
/*
* 【新增】:webpack4里面移除了commonChunksPulgin插件,放在了config.optimization里面
*/
optimization:{
runtimeChunk: false,
splitChunks: {
cacheGroups: {
common: {
name: "common",
chunks: "all",
minChunks: 2
}
}
}
},

974
收起











