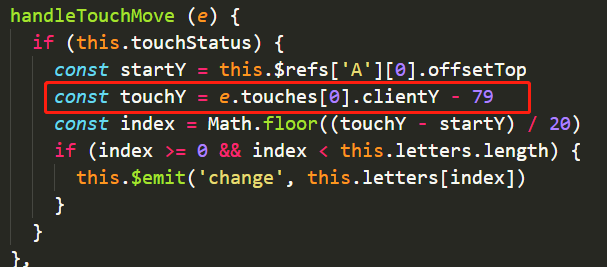
为什么获取touchY要用clientY属性?

上面代码中红色框内计算位置的代码能不能写成:
const touchY = e.touches[0].target.offsetTop
755
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程














