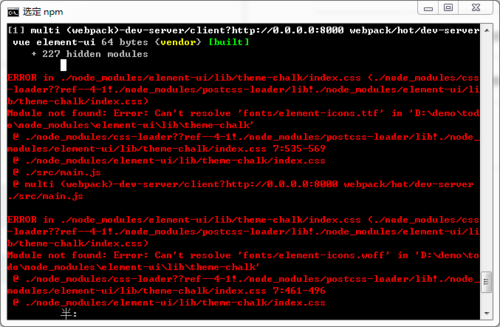
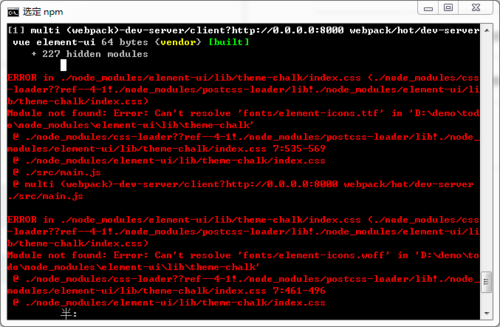
开启css module时,引入element-ui报错

 注释掉```
注释掉```
import 'element-ui/lib/theme-chalk/index.css'

```或关闭掉css module就不报错了,这个是什么原因呢
1498
收起

 注释掉```
注释掉```
import 'element-ui/lib/theme-chalk/index.css'

```或关闭掉css module就不报错了,这个是什么原因呢