最新的Ant Design怎么引用???
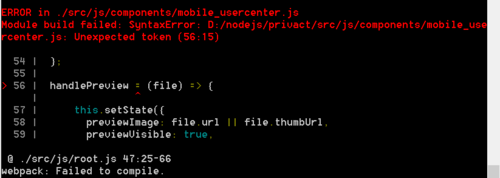
handlePreview = (file) => { this.setState({ previewImage: file.url || file.thumbUrl, previewVisible: true, }); }
引用这种格式就会报错
1216
收起
正在回答 回答被采纳积分+3
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程

 装了es6插件
装了es6插件











