左上脚图片切换问题【辛苦老师看下】


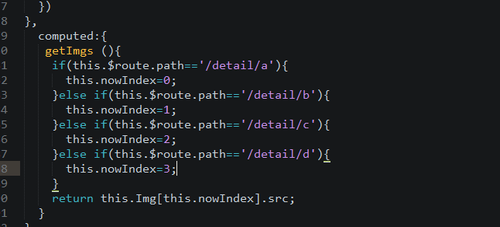
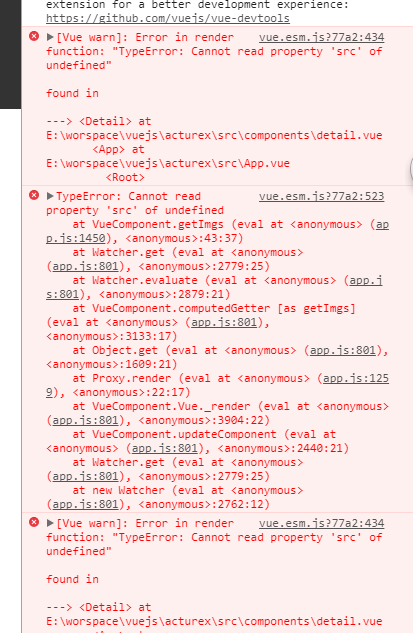
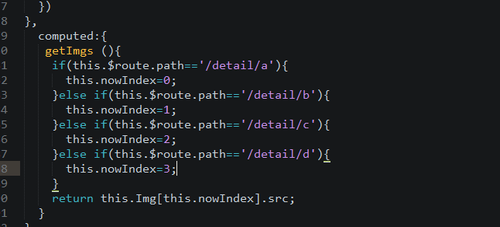
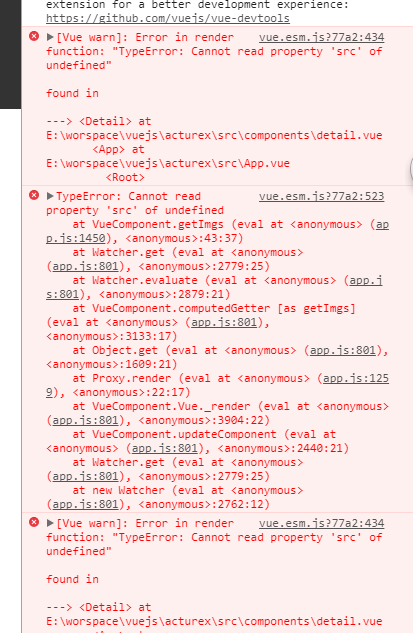
这个在第一次a页面不会报错,因为data内我给Img设置0状态信息了,从a点击到b没问题 ,在b一刷新就提示,是mounted获取数据的问题,他没有找到Img[1]的src,我该怎么写在img[1]执行之前将Img的内容从后台获取到,created和beforeCreate都不行。
831
收起


这个在第一次a页面不会报错,因为data内我给Img设置0状态信息了,从a点击到b没问题 ,在b一刷新就提示,是mounted获取数据的问题,他没有找到Img[1]的src,我该怎么写在img[1]执行之前将Img的内容从后台获取到,created和beforeCreate都不行。