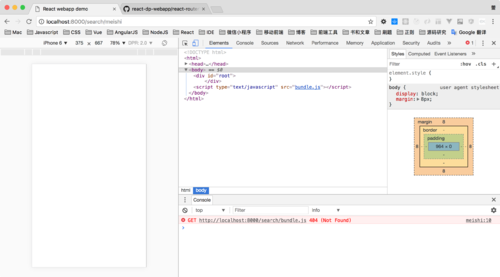
搜索页面刷新之后就页面就报错

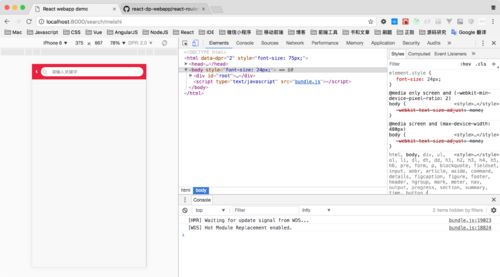
比如点击美食,然后进入搜索页面,但是只要一刷新就马上变成下图了,我使用的是v4版本路由

相关跳转代码
轮播图部分
... <li className="category-item jd"><Link to="/search/jingdian">景点</Link></li> <li className="category-item ktv"><Link to="/search/ktv">KTV</Link></li> <li className="category-item gw"><Link to="/search/gouwu">购物</Link></li> <li className="category-item shfw"><Link to="/search/shenghuofuwu">生活服务</Link></li> <li className="category-item jsyd"><Link to="/search/jianshenyundong">健身运动</Link></li> <li className="category-item mf"><Link to="/search/meifa">美发</Link></li> <li className="category-item qz"><Link to="/search/qinzi">亲子</Link></li> <li className="category-item xckc"><Link to="/search/xiaochikuaican">小吃快餐</Link></li> <li className="category-item zzc"><Link to="/search/zizhucan">自助餐</Link></li> <li className="category-item jb"><Link to="/search/jiuba">酒吧</Link></li> ...
路由配置页面
...
<Router history={history}>
<Switch>
<Route exact path="/" component={ Home }></Route>
<Route path="/city" component={ City }></Route>
<Route path="/search/:keyword?" component={ Search }></Route>
<Route path="/detail/:id" component={ Detail }></Route>
<Route path="/login" component={ Login }></Route>
<Route path="/user" component={ User }></Route>
<Route path="*" component={ NotFound }></Route>
</Switch>
</Router>
...谢谢老师
860
收起