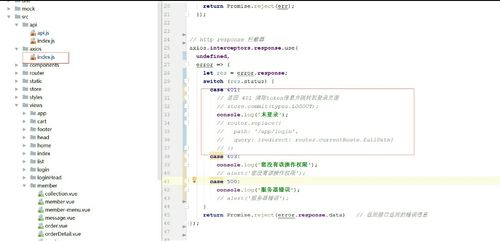
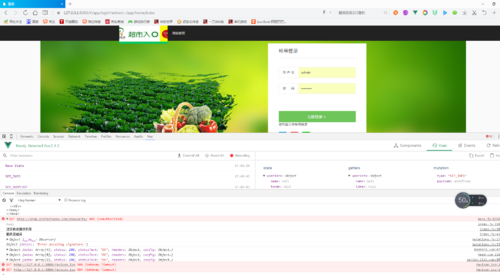
JWT 账号登录 无法跳转 看图

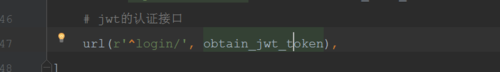
后端根据前端 设置的 url

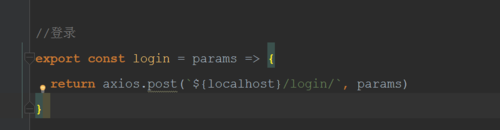
服务器地址 改成了 localhost 本地

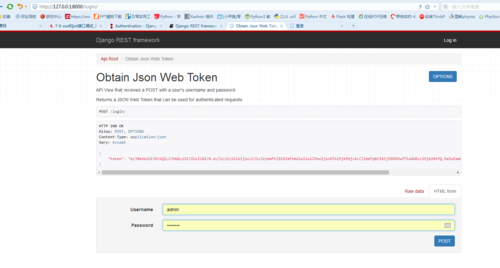
测试了一下 jwt的账号获取 成功

在前端登录账号 无法跳转到首页 不明白 请老师解答, 操作按照视频上面一步一步模仿来的
1882
收起
正在回答 回答被采纳积分+3
7回答
Python前后端分离开发Vue+Django REST framework实战
- 参与学习 2906 人
- 解答问题 2491 个
Django REST framework课程视频,RESTFul API前后端分离开发
了解课程