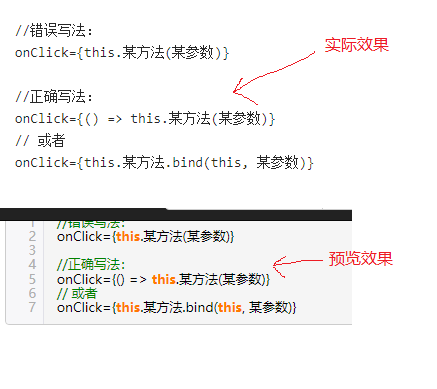
Ueditor预览效果很好,但在前端页面渲染不出代码块样式
前后端分离的开发方式。
Ueditor预览效果很好,但在前端页面渲染不出代码块样式。
还有表格的边框也不显示,标题、表情包啥的正常。
----------------------------分割线 -----------------------------------
-----------------------------------
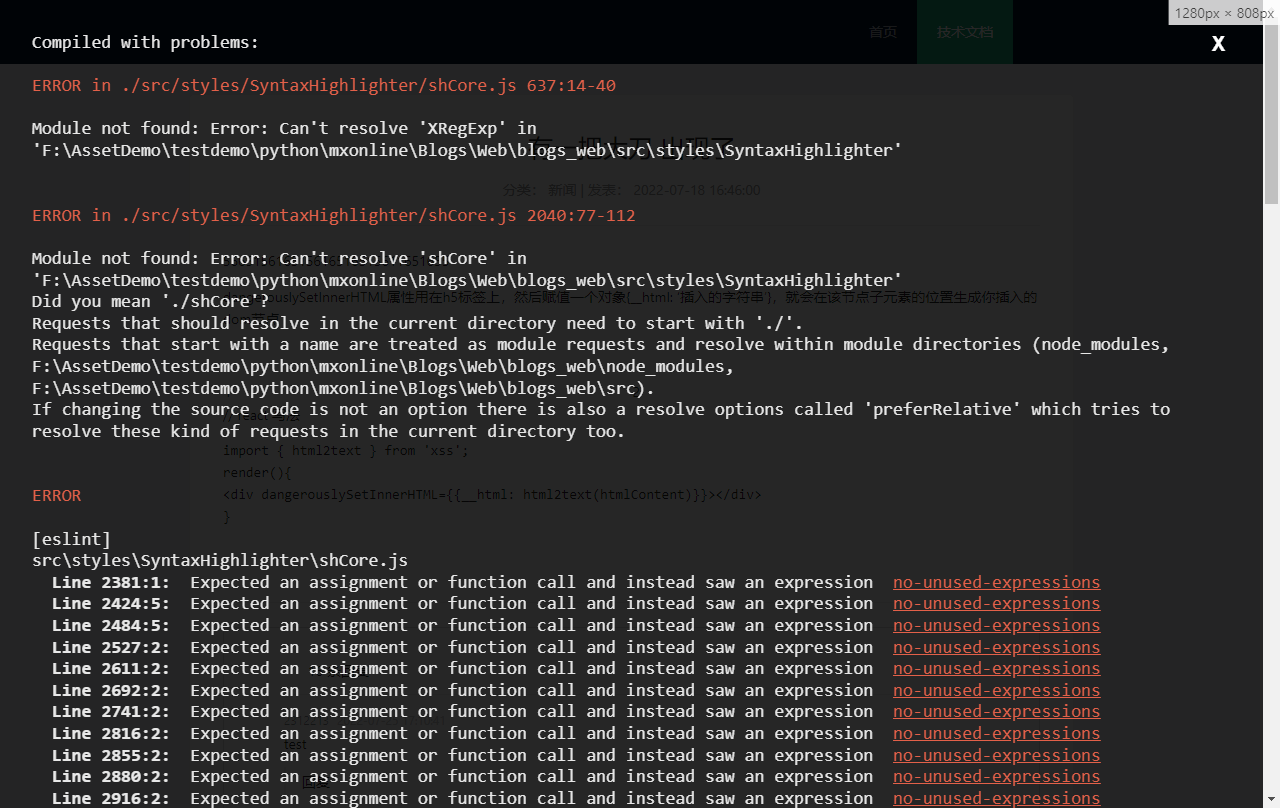
这样在前端引入后,代码直接报错,无法预期高亮展示代码块。
import ‘./styles/SyntaxHighlighter/shCore.js’;
@import ‘./styles/SyntaxHighlighter/shCoreDefault.css’
--------------------------------------分割线---------------------------------------------
评论中追加不上了无法回复,qq留这里了:274280149
1467
收起
正在回答 回答被采纳积分+3
1回答
Python前后端分离开发Vue+Django REST framework实战
- 参与学习 2906 人
- 解答问题 2491 个
Django REST framework课程视频,RESTFul API前后端分离开发
了解课程












