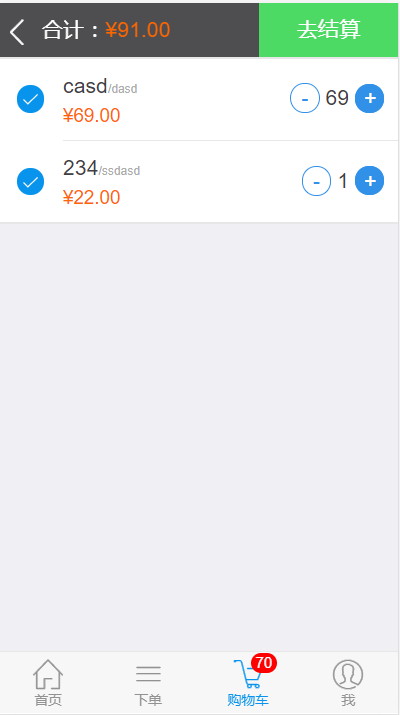
zepto.js e.stopPropagation无效 问题重现http://m.vminbaby.quiethappy.com/site/demo
Zepto(function ($) {
var clicktimeout = '';
$('span.btns-plus').click(function(e) {
e.stopPropagation();
var pid = $(this).attr('data-id');
$.ajax({
type: "POST",
url: "/cart/save",
dataType:'json',
data:{
"pid":pid,
"num":1,
"type":"add",
"_vminbaby_m":"kHUoK97JLCx5nZah6fgC48C_MMRzaLWYYS_GtEvbh_ipNAVGh4N4Hk2txpCujGjR-PRSvRI_-qFUav_9HqP1sQ=="
},
beforeSend: function(XMLHttpRequest){
//$.showPreloader('采购中...');
clearTimeout(clicktimeout);
clicktimeout = setTimeout(function () {
$.showPreloader('采购中...');
},300);
},
success: function(data, textStatus){
if(data.code == 200){
$('span.badge').text(data.data.cartnum);
$('span.menu-id-'+pid).text(data.data.currentnum);
$('span.p-money-'+pid).text(data.data.currentmoney);
selectcart();
}else{
$.alert(data.message);
}
},
complete: function(XMLHttpRequest, textStatus){
//HideLoading();
clearTimeout(clicktimeout);
$.hidePreloader();
},
error: function(){
//请求出错处理
}
});
});
$('span.btns-minus').click(function(e) {
e.stopPropagation();
var $this = $(this);
var pid = $this.attr('data-id');
$.ajax({
type: "POST",
url: "/cart/save",
dataType:'json',
data:{
"pid":pid,
"num":1,
"type":"sub",
"_vminbaby_m":"kHUoK97JLCx5nZah6fgC48C_MMRzaLWYYS_GtEvbh_ipNAVGh4N4Hk2txpCujGjR-PRSvRI_-qFUav_9HqP1sQ=="
},
beforeSend: function(XMLHttpRequest){
//$.showPreloader('采购中...');
clearTimeout(clicktimeout);
clicktimeout = setTimeout(function () {
$.showPreloader('采购中...');
},300);
},
success: function(data, textStatus){
if(data.code == 200){
$('span.badge').text(data.data.cartnum);
$('span.menu-id-'+pid).text(data.data.currentnum);
$('span.p-money-'+pid).text(data.data.currentmoney);
if(data.data.currentnum == 0){ // remove li
$this.parents('li').remove();
}
if(data.data.cartnum == 0){
if($('span#p-select-btn-submit').hasClass('cart-select-yes')){
$('span#p-select-btn-submit').removeClass('cart-select-yes').text('请选择');
$('li.play-cart').css('display','block');
}
}
selectcart();
}else{
$.alert(data.message);
}
},
complete: function(XMLHttpRequest, textStatus){
//HideLoading();
//$.hidePreloader();
clearTimeout(clicktimeout);
$.hidePreloader();
},
error: function(){
//请求出错处理
}
});
});
});
function selectcart() {
if($('input.cartselect:checked').length>0){
var money = 0;
$('input.cartselect:checked').each(function (index,ele) {
var pid = $(ele).attr('data-product-id');
money += parseFloat($('span.p-money-'+pid).text());
});
$('span.p-select-money').text(money.toFixed(2));
}else{
$('span.p-select-money').text('0.00');
}
}1729
收起