关于商品二级筛选项的问题
老师,有个不是很明白的点:
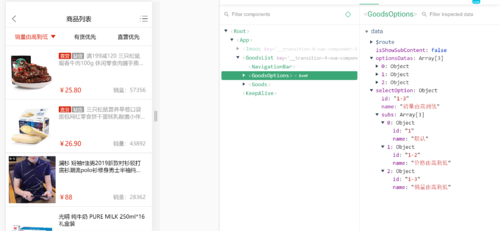
1、对于二级筛选项遍历循环的是 selectOption.subs 这个数组。
2、在当前的二级选项上面绑定了一个点击事件。
3、假设点击了 “销量由高到低”,触发了当前的点击事件会把 selectOption 整个替换掉。
4、而又由于我们视图需要循环遍历展示的是 selectOption 下面的 subs 数组,但是我们已经把整个对象替换掉了,当前这个对象又没有包含 subs 数组,为什么 页面还是能展示出来 二级筛选项?整个对象被替换掉了,并且当前下面又没有 subs 数组 按理来说不是应该不展示任何东西吗?对于这个点蒙住了。请老师帮忙解答下。
674
收起