关于商品列表前端开发商品管理的问题
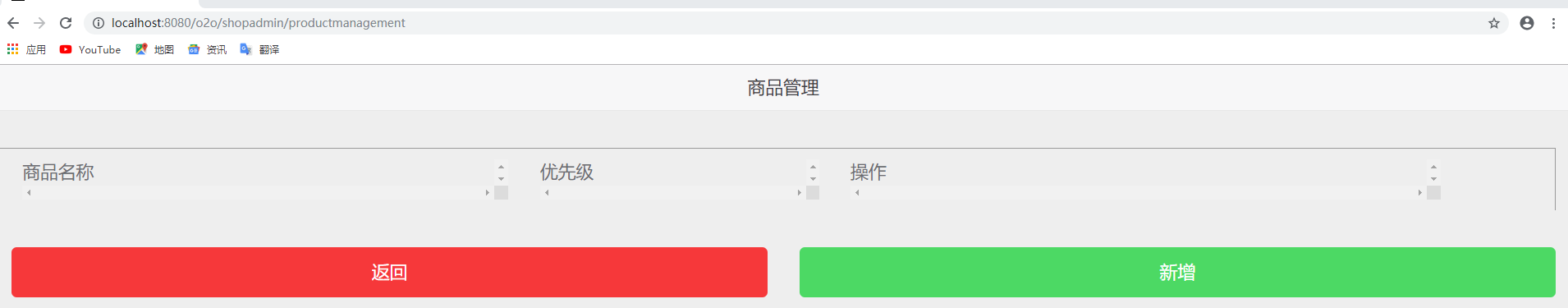
老师好,我在进行商品管理的验证时,第一次会出现图一的情况,在点击新增按钮然后返回,会变为图二正常的情况,请问是什么原因呢?


1592
收起
正在回答
2回答
相似问题
登录后可查看更多问答,登录/注册
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程
















