flutter 启动报错
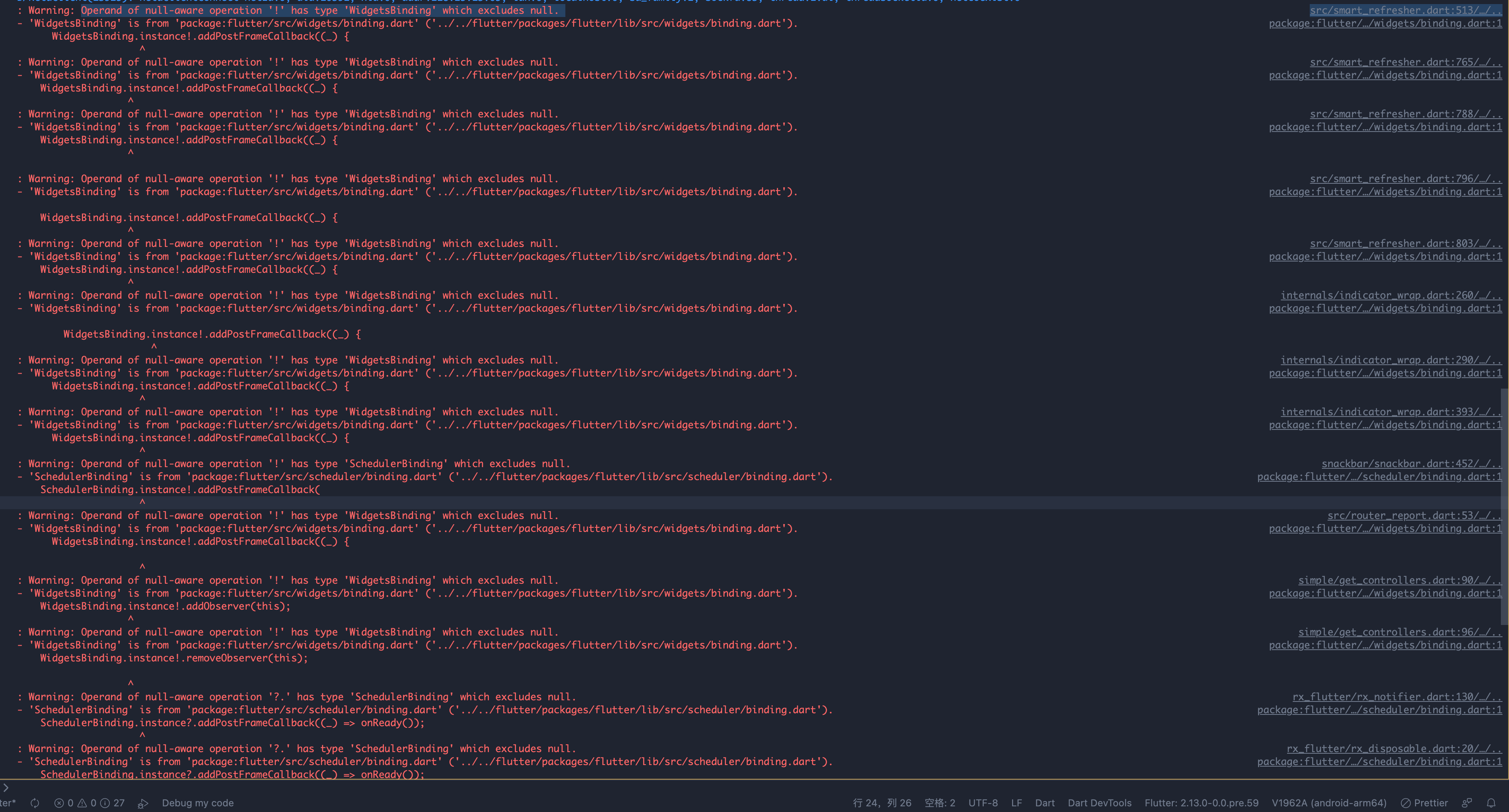
请问下,老师,flutter启动直接报错 Operand of null-aware operation ‘!’ has type ‘WidgetsBinding’ which excludes null.
…/…/src/smart_refresher.dart:513
请指点下,谢谢了
1679
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册
Flutter高级进阶实战-仿哔哩哔哩-掌握Flutter高阶技能
- 参与学习 1814 人
- 提交作业 192 份
- 解答问题 906 个
一次性掌握Flutter高阶技能+商业级复杂项目架构设计与开发方案
了解课程














