项目上线后图片无法显示问题及admin-fe的问题
老师你好!
我是学完geely老师后端过来直接把前端代码下下来,从服务器上线这节跟着老师一步一步打的
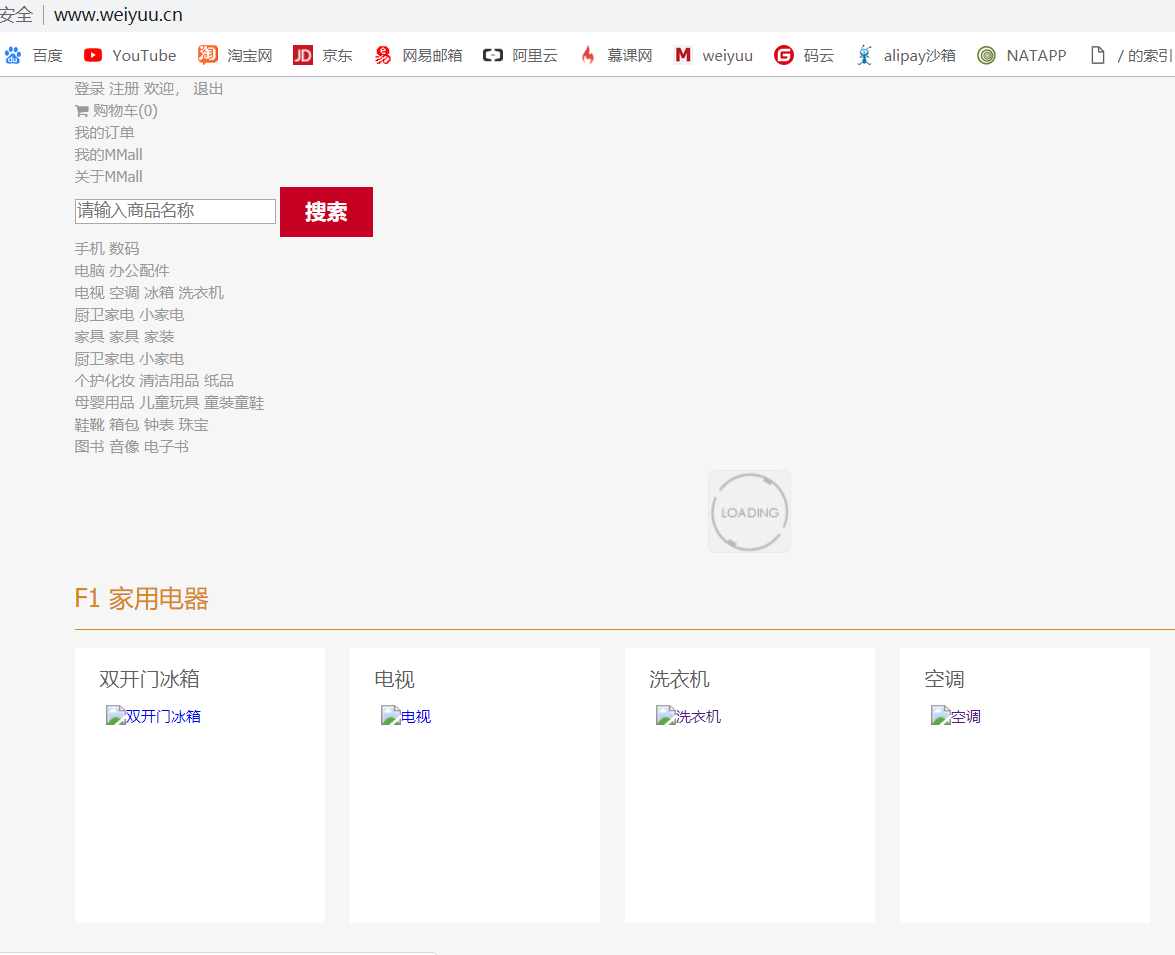
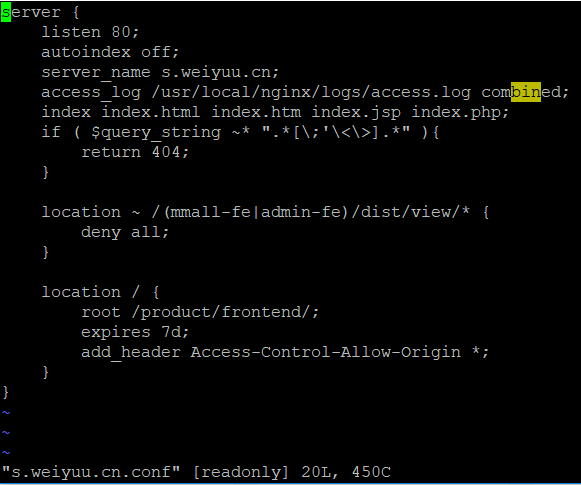
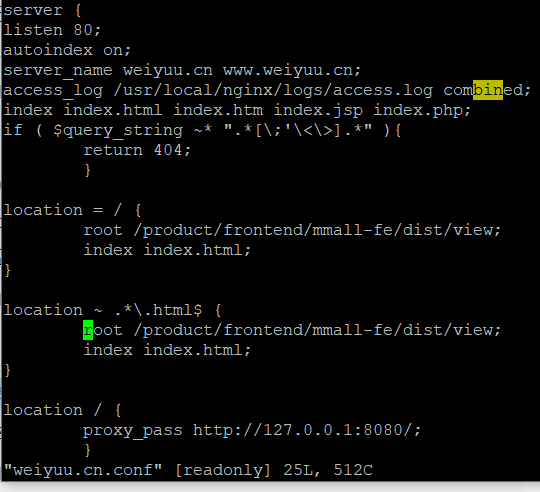
问题1:上线后后网站图片什么的都不显示,如下图(还有nginx的配置),请问老师如何解决?
问题2:我下载的代码为什么只有mmall-fe,没有admin-fe,导致现在我admin.xx.com的域名404,请问admin-fe这个代码在哪呢?
谢谢老师百忙中解答!


1462
收起