课程结束后自己练习时遇到的ant-design问题
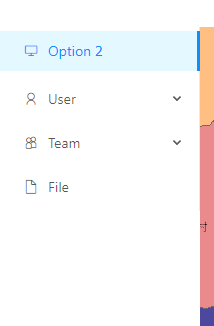
老师你好,我现在开始自己写例子了,在使用ant-design写ui时遇到些问题:1)menu.Item点击被变成选中状态我现在想要实现再次点击取消选中状态的效果;2)使用menu时实现了一个如下图的ui效果,每一个menu.Item就是一个功能我想把它每个menu.Item写成一个组件这样就能将一个功能的代码写在一个组件里了,但是一直报错,我这个想法可实现吗?
<Menu theme="light" mode="inline">
<MenuTree/>
</Menu>
import React from 'react';
import {Menu,Icon,message,CheckBox,Modal} from 'antd';
export default class MenuTree extends React.Component {
render() {
return (
<Menu.Item key="1">
<Icon type="pie-chart" />
<span>tree</span>
</Menu.Item>
);
};
}
980
收起
正在回答
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程












