DellLee你好。我有几个问题。
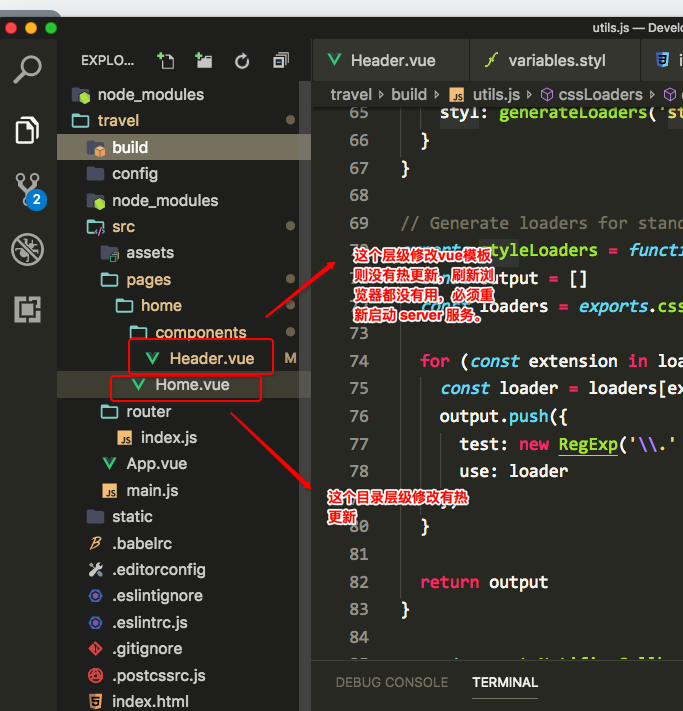
- 修改层次比较深的.vue文件,没有热更新支持了,且必须重新启动服务器才能看到最新的效果。

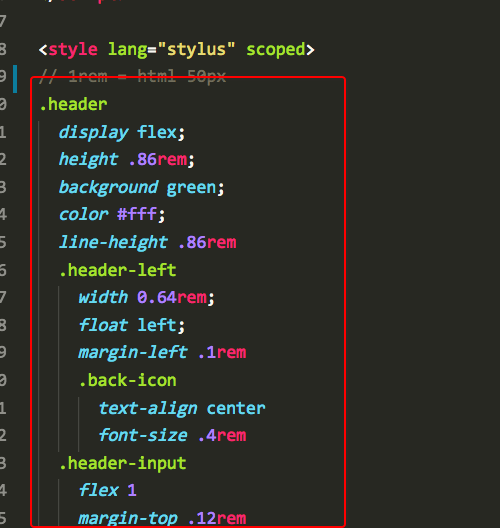
- 在编写 styl 样式代码时,我们安装了 stylus 和 stylus-loader 两个npm 包,但是在 webpack.config.js 中好像没有写代码指定这个 loader 吧。。。还是说,使用vue-cli 配置的模板中,已经帮我们指定好了。如果指定好了,在哪个文件中呢?

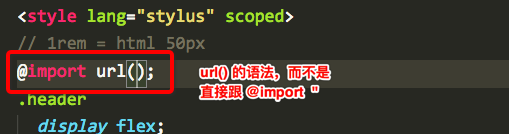
- 为什么我在 style 标签里使用 @import 导入的语法和你那边的不一致,同时,不管我用你的那种还是自动提示给出的,在拿人头担保路径没有写错的情况下,运行界面老是提示 .styl 文件路径不存在的错误。(没有配置 reslove())

1026
收起
正在回答
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程