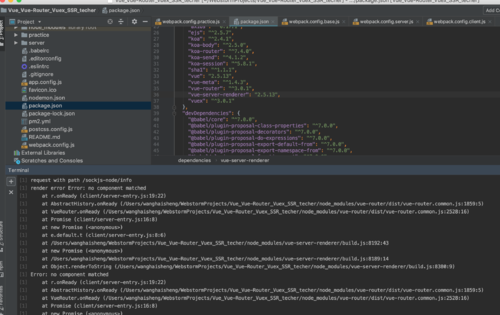
render error Error: no component matched
老师 出现这个 有问题吗 不知道是哪里导致的。


1] request with path /sockjs-node/info [1] render error Error: no component matched [1] at r.onReady (client/server-entry.js:19:22) [1] at AbstractHistory.onReady (/Users/wanghaisheng/WebstormProjects/Vue_Vue-Router_Vuex_SSR_techer/node_modules/vue-router/dist/vue-router.common.js:1859:5) [1] at VueRouter.onReady (/Users/wanghaisheng/WebstormProjects/Vue_Vue-Router_Vuex_SSR_techer/node_modules/vue-router/dist/vue-router.common.js:2528:16) [1] at Promise (client/server-entry.js:16:8) [1] at new Promise (<anonymous>) [1] at e.default.t (client/server-entry.js:8:6) [1] at /Users/wanghaisheng/WebstormProjects/Vue_Vue-Router_Vuex_SSR_techer/node_modules/vue-server-renderer/build.js:8192:43 [1] at new Promise (<anonymous>) [1] at /Users/wanghaisheng/WebstormProjects/Vue_Vue-Router_Vuex_SSR_techer/node_modules/vue-server-renderer/build.js:8189:14 [1] at Object.renderToString (/Users/wanghaisheng/WebstormProjects/Vue_Vue-Router_Vuex_SSR_techer/node_modules/vue-server-renderer/build.js:8380:9) [1] Error: no component matched [1] at r.onReady (client/server-entry.js:19:22) [1] at AbstractHistory.onReady (/Users/wanghaisheng/WebstormProjects/Vue_Vue-Router_Vuex_SSR_techer/node_modules/vue-router/dist/vue-router.common.js:1859:5) [1] at VueRouter.onReady (/Users/wanghaisheng/WebstormProjects/Vue_Vue-Router_Vuex_SSR_techer/node_modules/vue-router/dist/vue-router.common.js:2528:16) [1] at Promise (client/server-entry.js:16:8) [1] at new Promise (<anonymous>)
1262
收起









