没有实现 缓存输入的效果
环境: window11 node版本:v14.16.0
Sam老师您好,以下代码没有实现加载中 输入文本,结束后文本显示在控制台上,这个是啥原因 ?您给看下
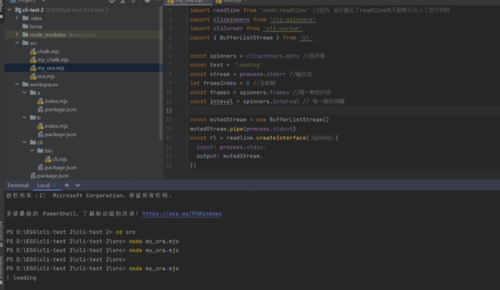
import readline from 'node:readline' //因为 运行抛出了readline找不到所以引入了这行代码
import clispinners from 'cli-spinners'
import cliCursor from 'cli-cursor'
import { BufferListStream } from 'bl'
const spinners = clispinners.dots //组件库
const text = 'loading'
const stream = process.stderr //输出流
let frameIndex = 0 //当前帧
const frames = spinners.frames //每一帧的内容
const inteval = spinners.interval // 每一帧的间隔
const mutedStream = new BufferListStream()
mutedStream.pipe(process.stdout)
const rl = readline.createInterface({
input: process.stdin,
output: mutedStream,
})
function clear() {
stream.cursorTo(0) //移动光标到顶部开始位置
stream.clearLine(1) //清楚光标右边的text
}
function stop() {
clearInterval(i)
i = undefined
clear()
frameIndex = 0
cliCursor.show(stream) //显示光标
rl.close()
}
cliCursor.hide(stream) //隐藏光标
function render() {
clear()
const renderText = frames[frameIndex] + ' ' + text
stream.write(renderText)
frameIndex = ++frameIndex % frames.length
}
let i = setInterval(() => {
render()
}, inteval)
setTimeout(() => {
stop()
}, 3000)

646
收起