px2rem和hotcss配置的问题?
老师,请问一下,px2rem我安装了,hotcss也按照教程跟着安装了,自己也可以成功转换成rem,我就是有点不明白,
{loader: ‘px2rem-loader’,
options: {
remUnit : 75,
remPrecision: 8
}
},
这个remUnit值设为75的时候当我在页面里写一个div宽度是多少px时候能正好是50%啊?当remUnit为75的时候我按照320/375/414哪个尺寸来写px啊?还是没太明白?
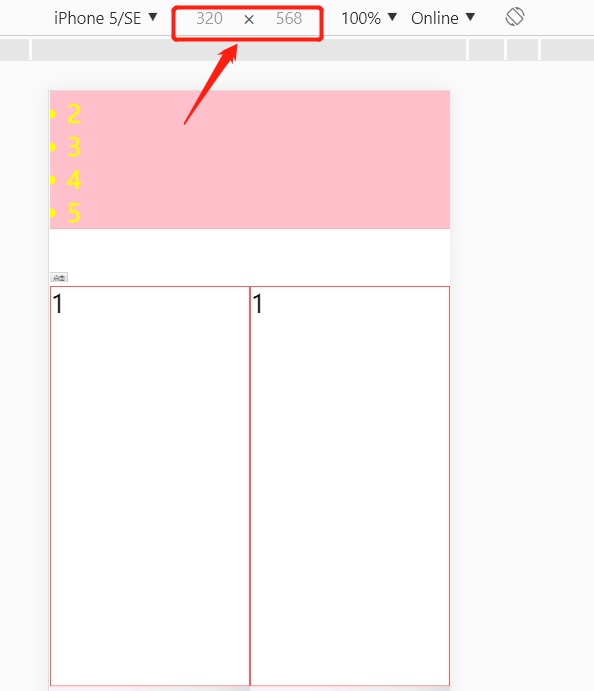
但是经过我的测试,当remUnit设为40的时候,按照320的尺寸来写正好能占一半: 上面两个红色的框就是aaa
上面两个红色的框就是aaa
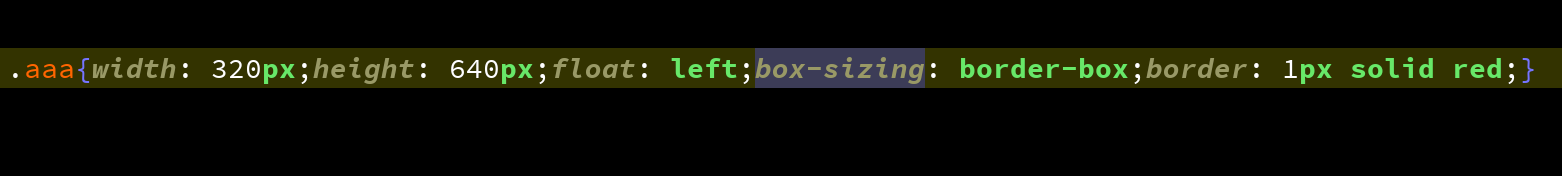
css是这样写的:
828
收起










