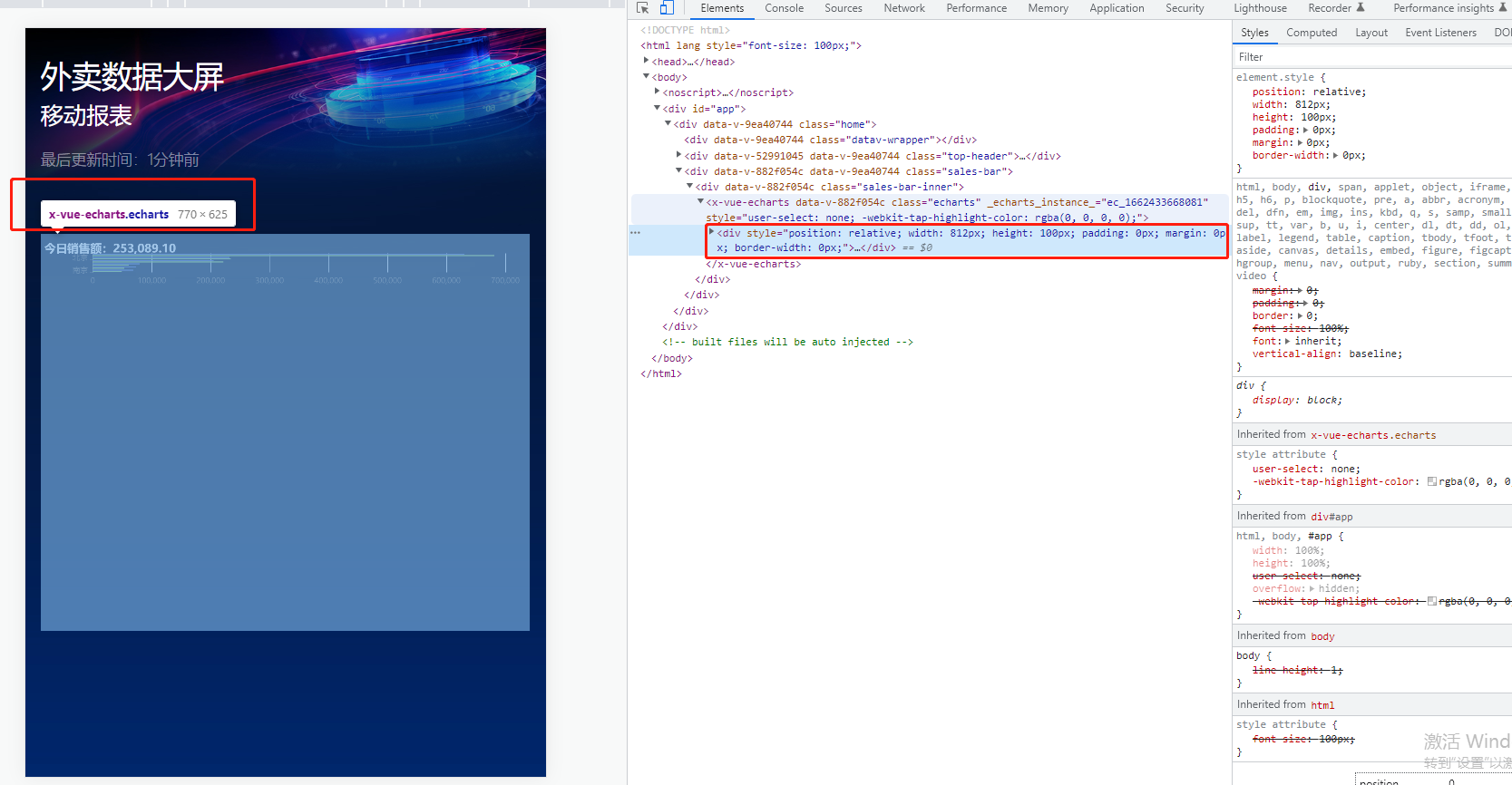
.echarts已经是父节点高度,但是,图表展示出来的高度不对



.echarts已经是父节点高度,但是,图表展示出来的高度不对
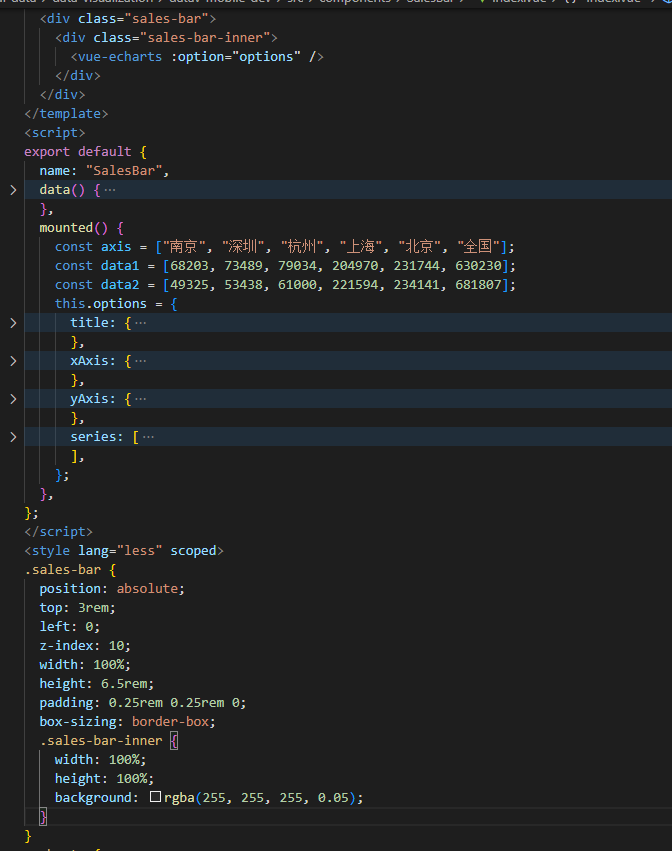
,要是.sales-bar-inner的高度设置为 height: 6.5rem;会起作用,正常展示,设置为height: 100%;就不可以,
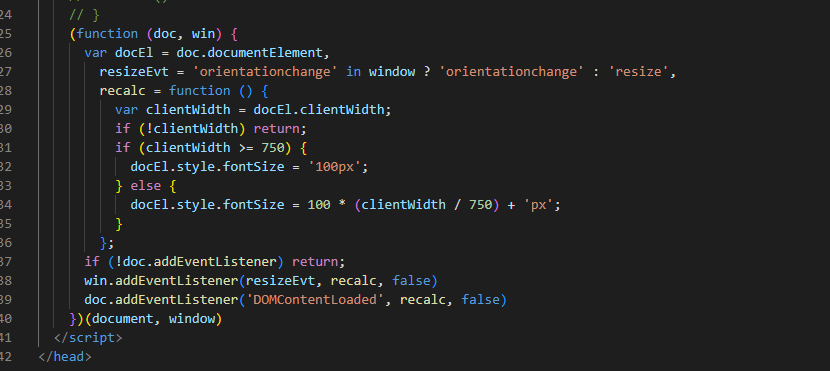
我这里是用的100px=1rem ,
安装postcss,不起作用,就用了rem这个计算,
并且,已经把reset.css 文件放在了,echarts 与vueEcharts的后面
现在,高度展示不是100%,请问老师是什么原因
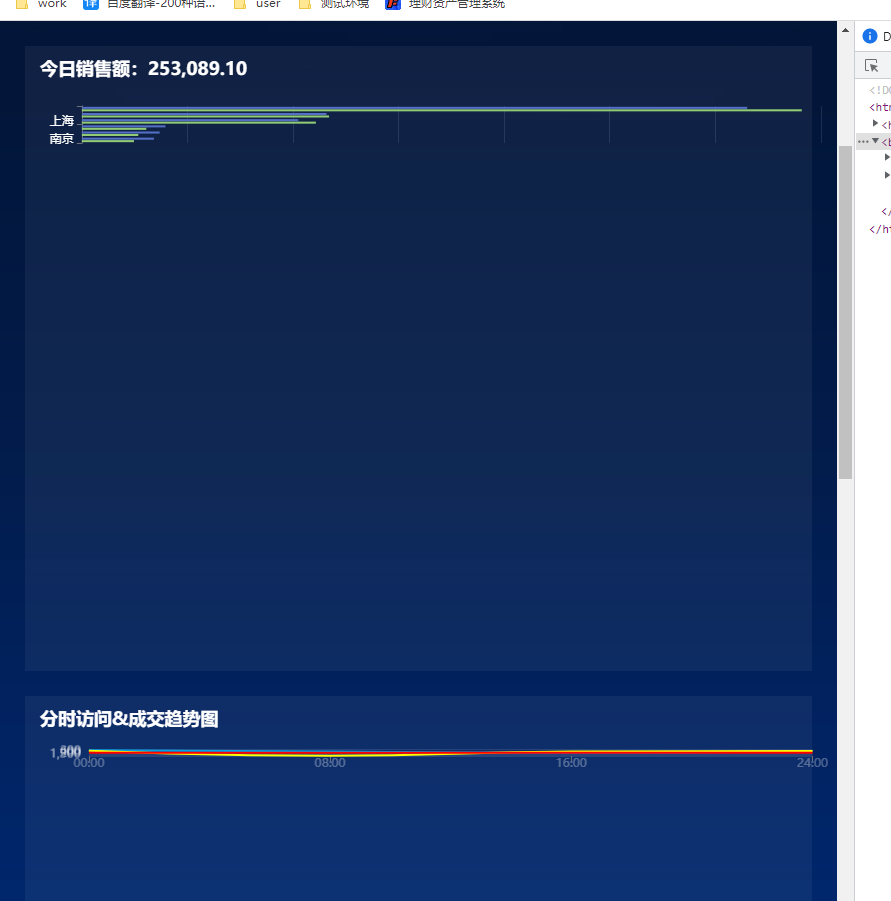
页面效果如下图:
老师,还有下一节课的飞线动画也报错,initmap都报错,希望,老师帮忙看一下,我的代码都上传了,这个是地址:
https://gitee.com/zhang_gezi/data-visualization.git
1634
收起