router4.2登录后跳转到上一页面bug
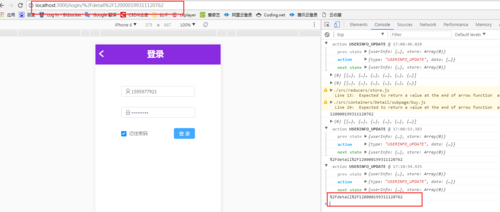
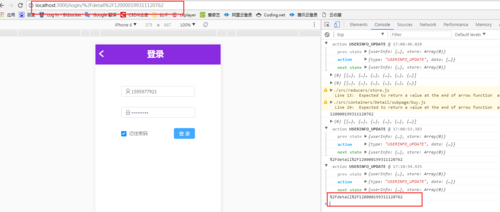
老师,根据您课程的有关router的版本升级,我顺利完成了router4.2的开发,但学习到收藏功能时遇到了问题,点击收藏时没有登录的话跳转到登录页面,登陆后返回上一页面,即detail/id,url有问题,跳转不过去,截图如下

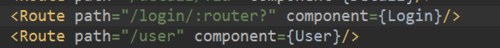
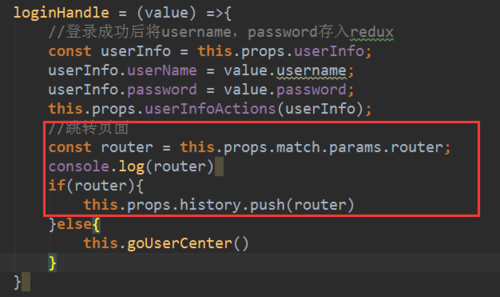
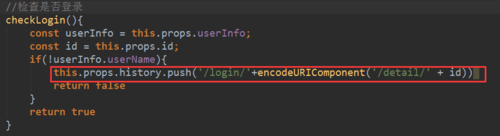
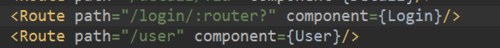
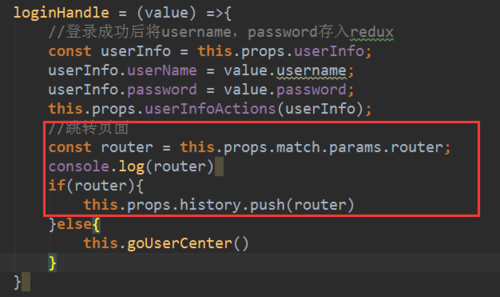
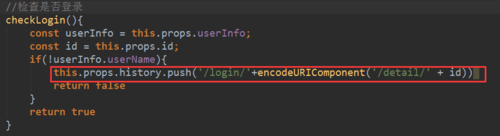
请问想要得到正确的url,改怎么修改,涉及到的代码如下



1178
收起
老师,根据您课程的有关router的版本升级,我顺利完成了router4.2的开发,但学习到收藏功能时遇到了问题,点击收藏时没有登录的话跳转到登录页面,登陆后返回上一页面,即detail/id,url有问题,跳转不过去,截图如下

请问想要得到正确的url,改怎么修改,涉及到的代码如下