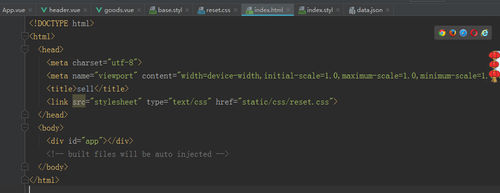
reset.css不生效
老师,后期调css样式才发现reset.css一直不生效(body的padding不为0),已经正确引入了

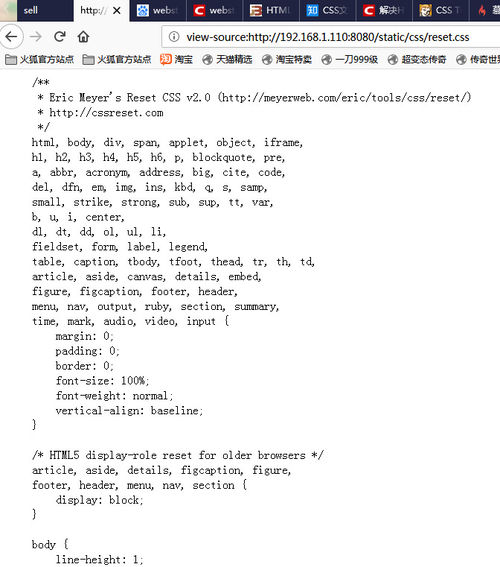
在网页查看源代码里点击css链接地址也能看到内容

编码格式都是utf-8没啥问题,把reset.css里的内容替换成body{background:red}都不出效果,直接加在body标签上都可以,不知道为什么引入了就是不生效?
1611
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程












