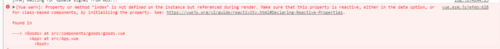
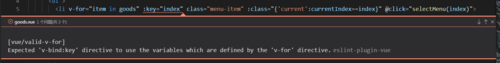
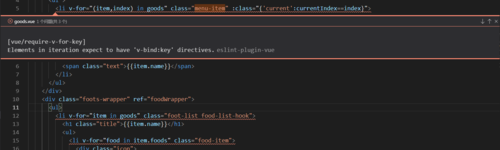
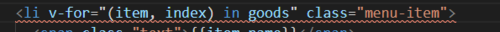
关于v-for中 key的问题
最近的vue中,v-for必须加key值,但是老师给的data数据里面有的for循环没有唯一标识,如果没有key的数据在循环的时候,key该怎么写?网上查的是(item key index) in items 这样,但是新版vue好像不能这么写
1181
收起
正在回答 回答被采纳积分+3
6回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程