关于函数参数的作用域
let x =4
function foo(y=x){
let x = 2
console.log(y)
}
foo() //输出的是 4
老师原来function(y=x) 括号里面是单独的作用域呀?
我以为只有全局作用域,块级作用域,函数作用域,我以前一直以为()里面的参数是属于函数作用域,今天才发现并不是。
那老师这种function(y=x)叫做参数作用域吗?
关于arguments的补充
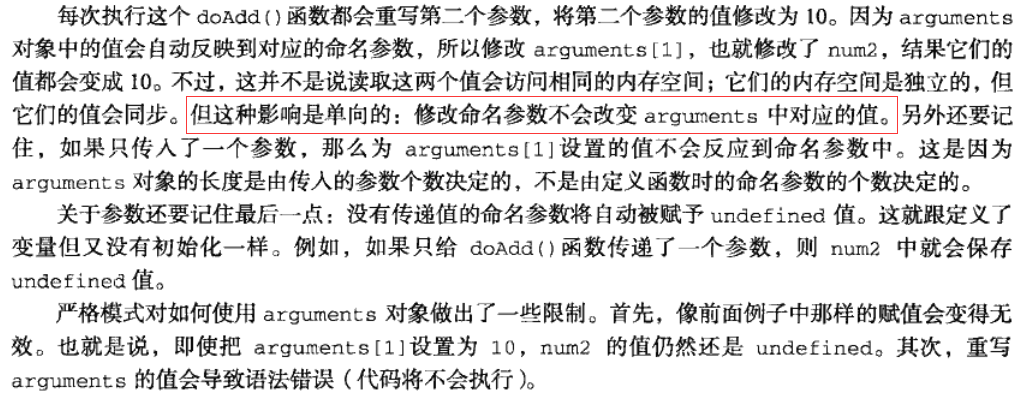
下面内容引用自红宝书第66页

上面描述改变参数值并不会改变arguments的值
但是输出结果出来却跟这句话是矛盾的
function b(a,) {
a = 10;
console.log(arguments[0])
}
b(1) // 10
看了老师说的这个帖子,就发现我理解的raguments跟老师的实验有点偏差,接着回头再看红宝书,发现确实是红宝书错了。老师是它错了吗?
955
收起
正在回答
2回答
JavaScript ES(6-11)全版本语法 前端都需要的基础课
- 参与学习 1340 人
- 提交作业 829 份
- 解答问题 297 个
前端无门槛学习,从ES6到ES11,一套课程掌握JS最新语法
了解课程




















