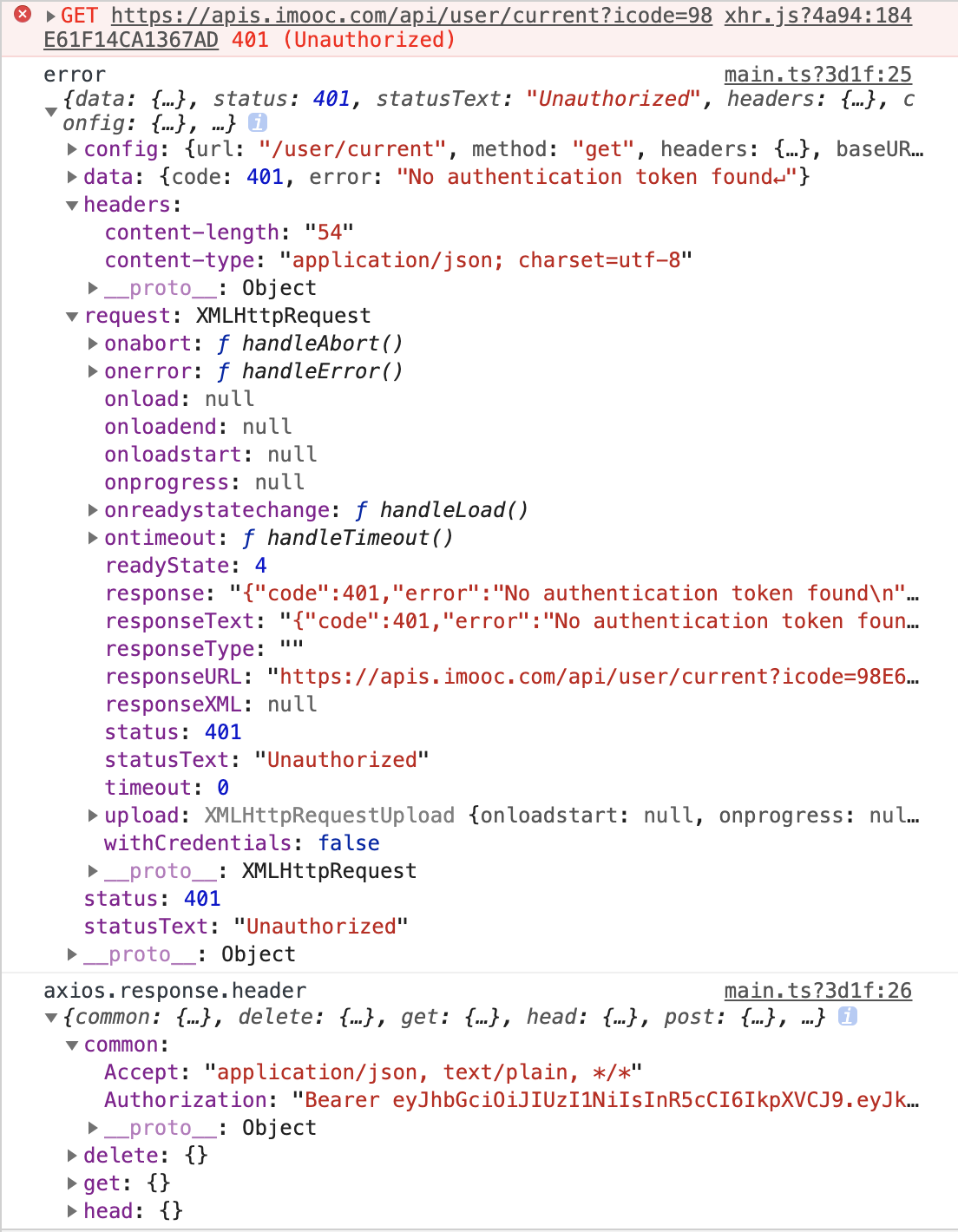
设置token后,获取currentuser返回401
login (state, rawData) {
if (rawData.code === 0) {
const { token } = rawData.data
state.token = token
axios.defaults.headers.common.Authorization = `Bearer ${token}`
}
actions:
fetchCurrentUser ({ commit }) {
getAndCommit('/user/current', 'fetchCurrentUser', commit)
}
mutations:
fetchCurrentUser (state, rawData) {
console.log(rawData)
}
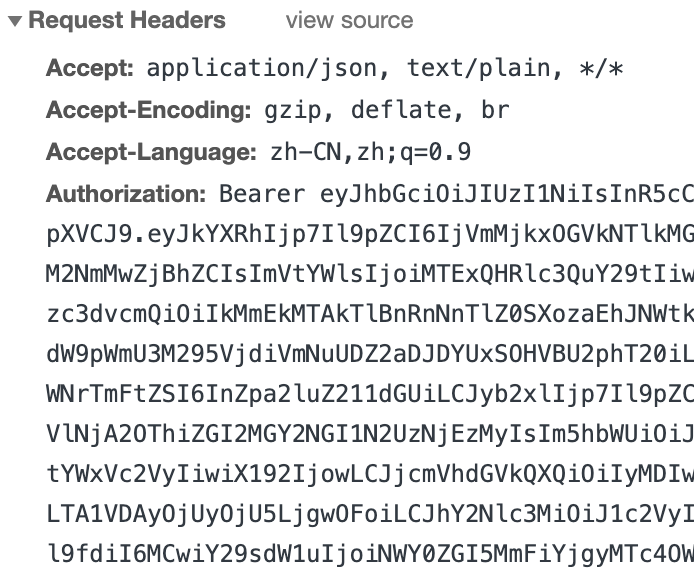
我从返回中查看请求头部,确实是附带了token,token是可以通过swagger的测试的
请老师指点迷津

1462
收起




















