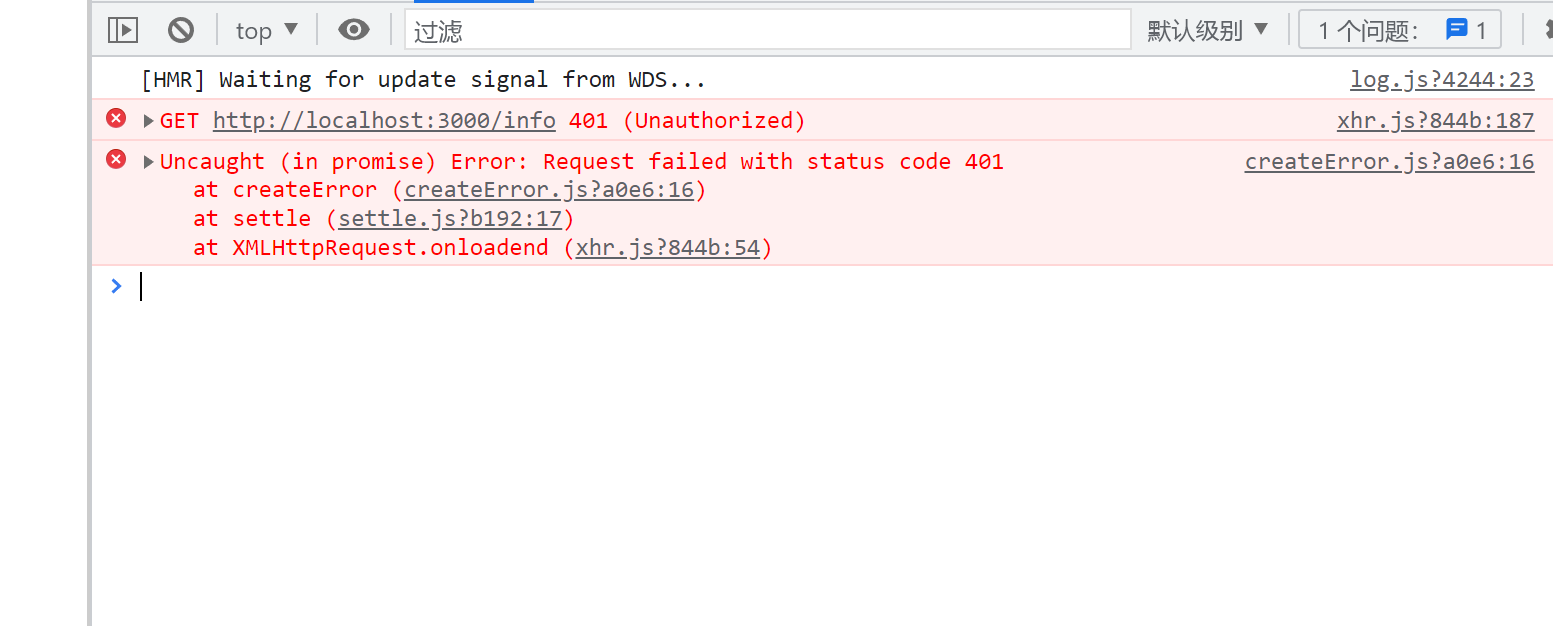
token失效前端报401错误怎么解决?

我想做一个token失效然后重定向到登录页面,但是前端报错401,后端并没有响应token失效的返回数据
1890
收起
正在回答 回答被采纳积分+3
2回答
Vue Element+Node.js开发企业通用管理后台系统
- 参与学习 2829 人
- 提交作业 428 份
- 解答问题 1716 个
基于Element的中后台课程,一套中小型企业通用的后台管理系统
了解课程

















