有关svg组件封装的三个疑问




老师您好:
问题一:
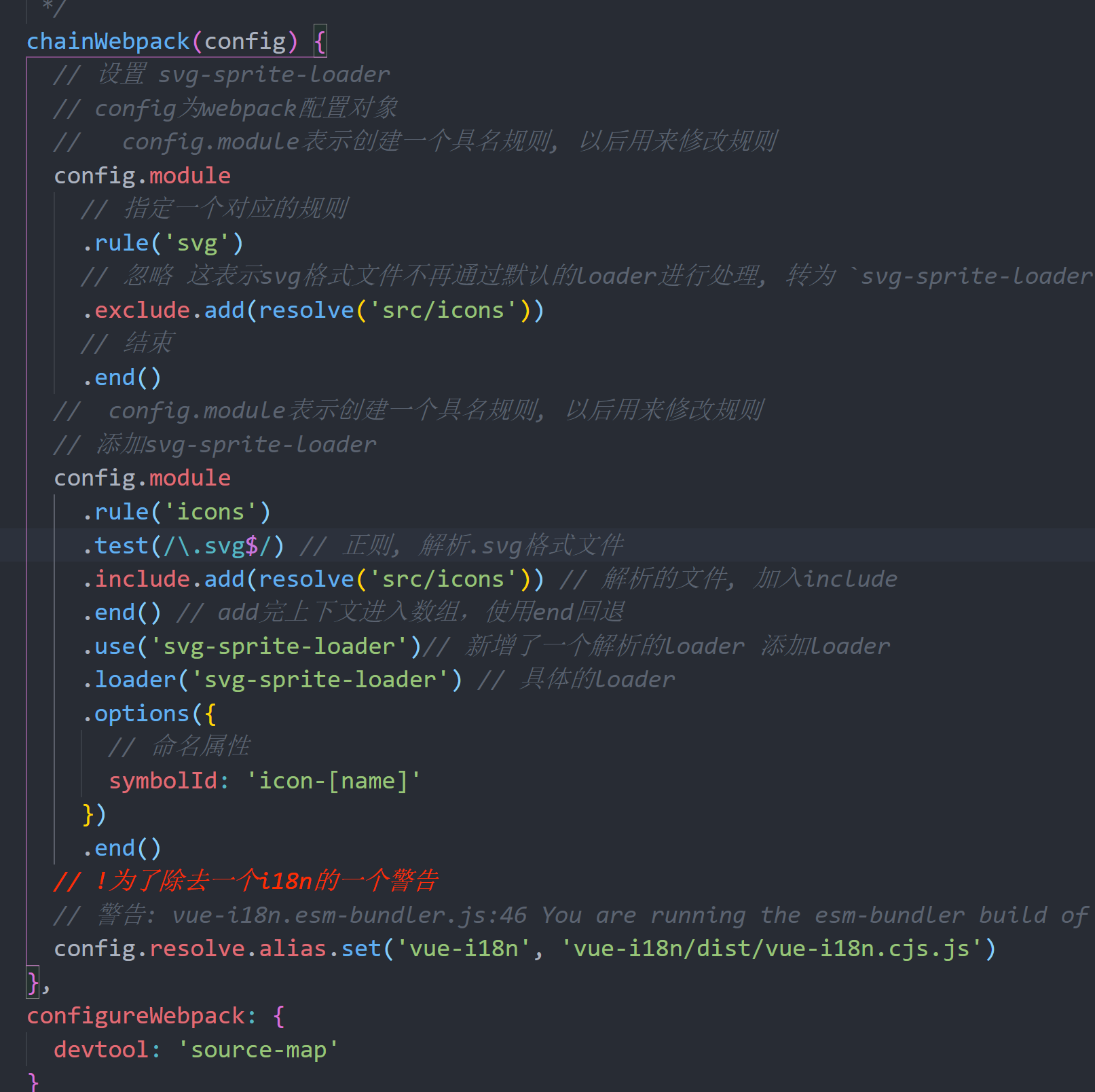
在vue.config,js文件中, 这个config.module.rule('xxx')中的xxx是怎么知道值是什么的呢?
问题二:
既然ebpack对.svg结尾的文件没有默认的loader, 那我为什么要忽略呢?直接配置这个svg-sprite-loader不就好了吗?
问题三:
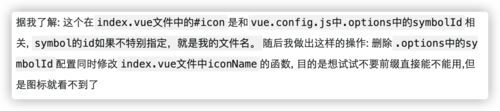
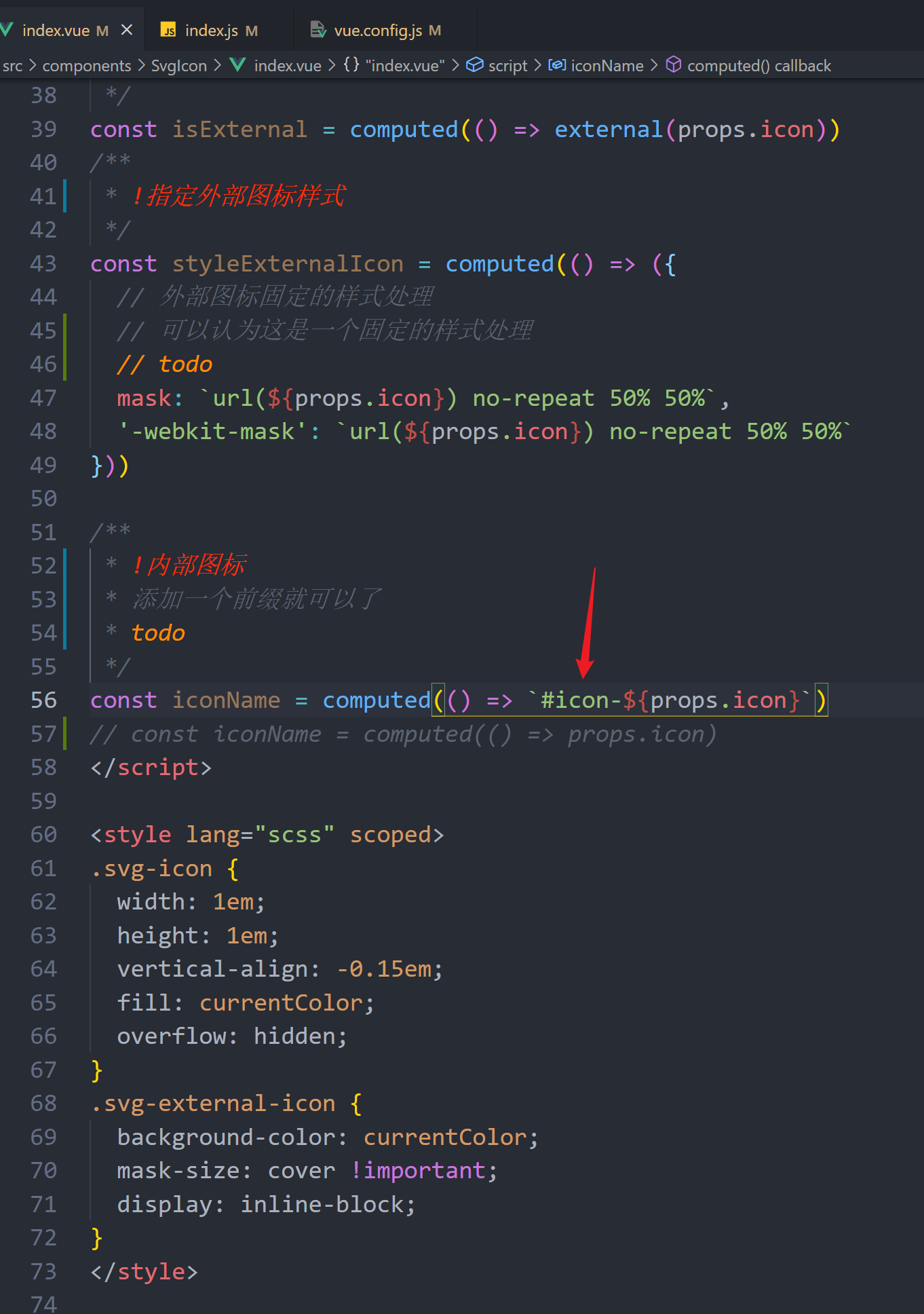
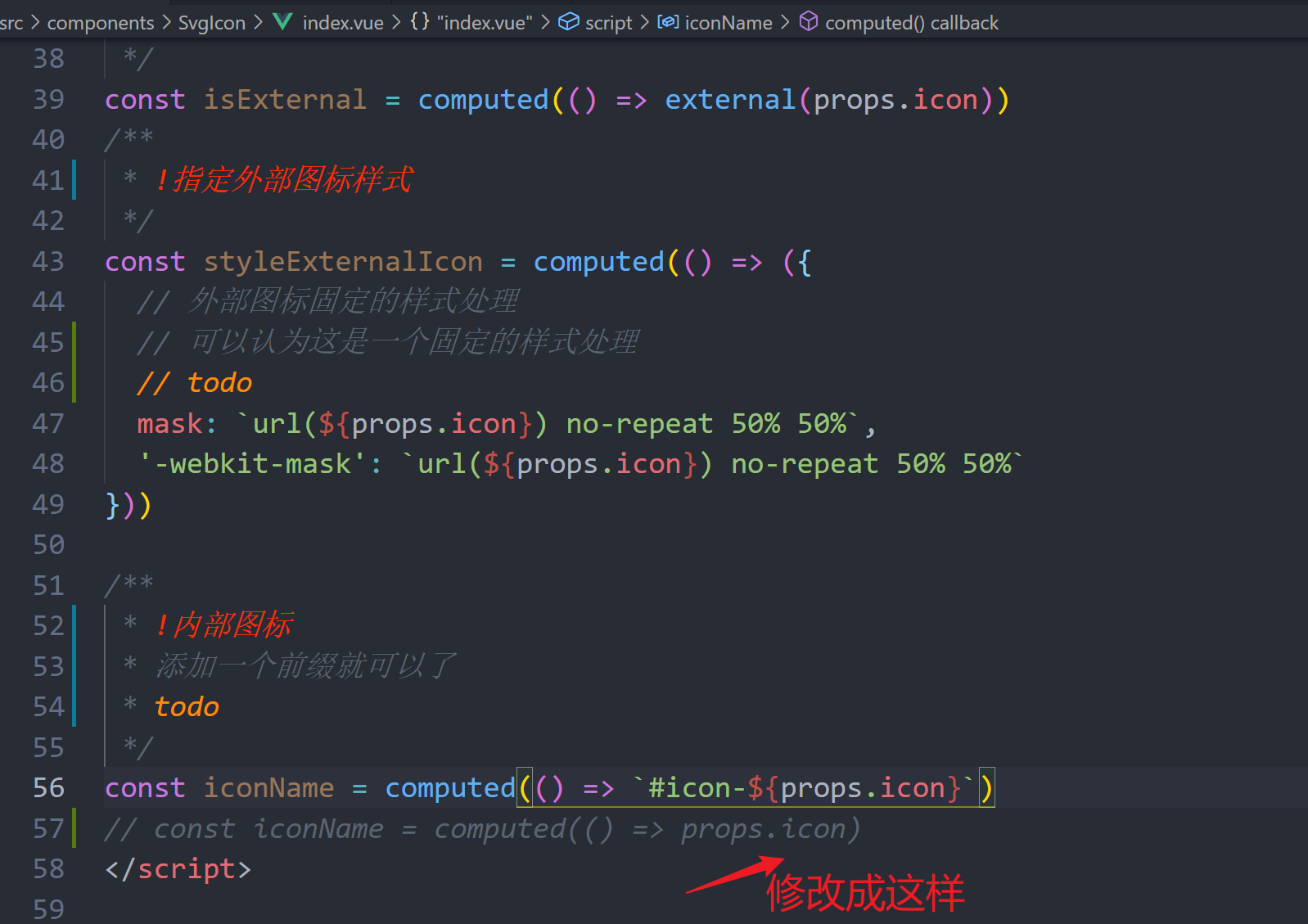
据我了解: 这个在index.vue文件中的#icon是和vue.config.js中.options中的symbolId相关, symbol的id如果不特别指定,就是我的文件名。随后我做出这样的操作: 删除.options中的symbolId配置同时修改index.vue文件中iconName的函数, 目的是想试试不要前缀直接能不能用,但是图标就看不到了
老师在视频中对这里的解释是: 像element-ui也会添加一个el作为前缀.
那我为什么不设置前缀就不生效呢? 我也没看懂svg-sprite-loader的npm官网在说什么.
期待老师的解答, 谢谢老师!!!
969
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程