movie-grid-template布局的more-movie在真机上运行异常
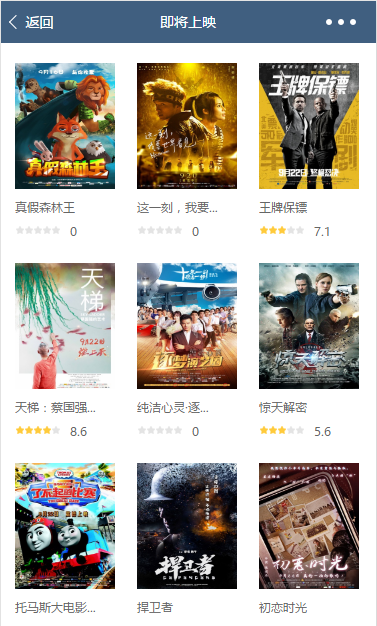
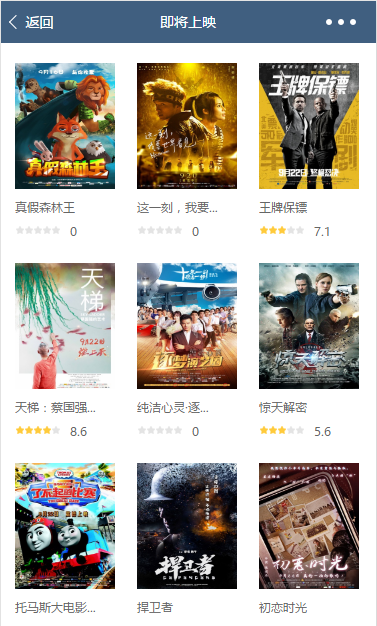
在开发工具上等多电影页面显示没有问题如下:

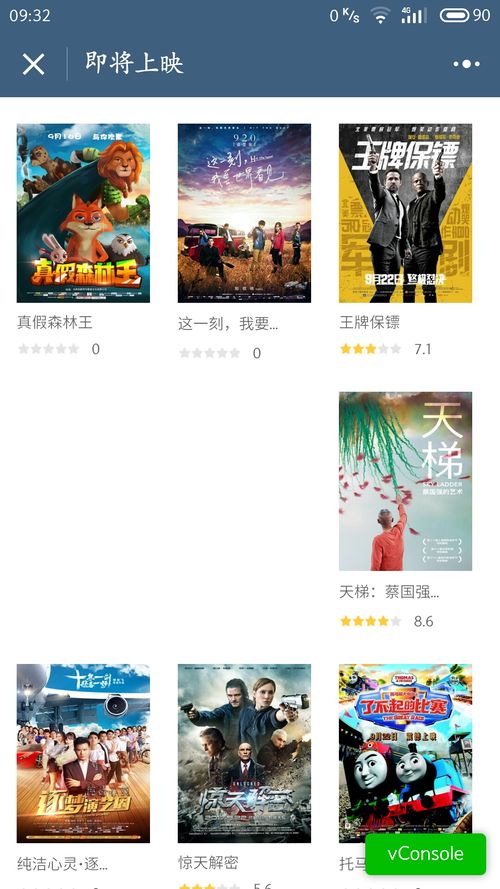
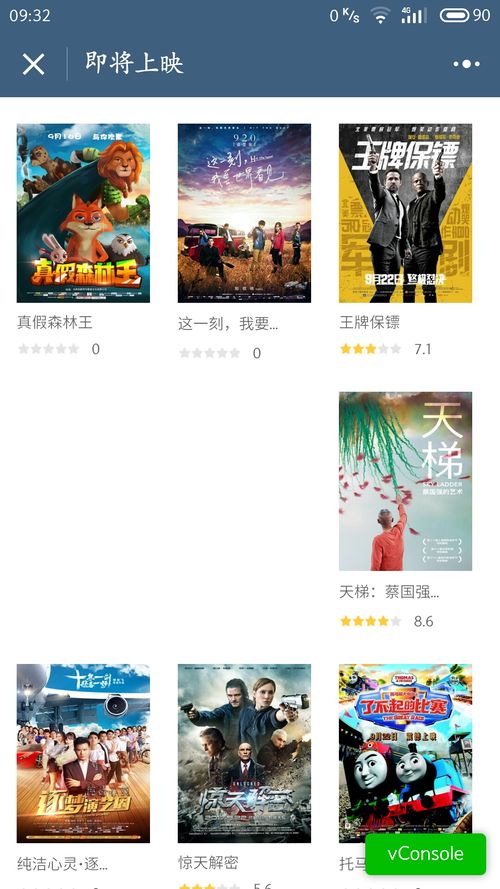
在真机上运行就出现这样的情况,截图如下

仔细观察会发现评分为零的新电影的电影名称和星级评分和有评分的间距略有不同。
不知道怎么解决
898
收起
在开发工具上等多电影页面显示没有问题如下:

在真机上运行就出现这样的情况,截图如下

仔细观察会发现评分为零的新电影的电影名称和星级评分和有评分的间距略有不同。
不知道怎么解决