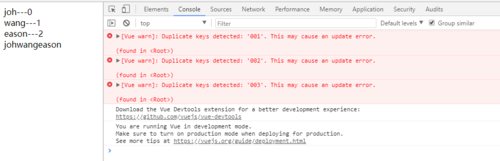
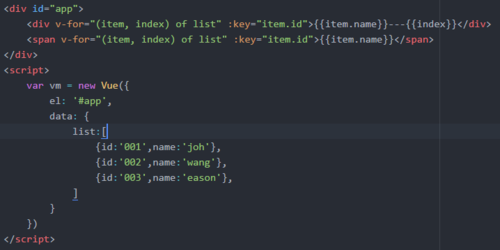
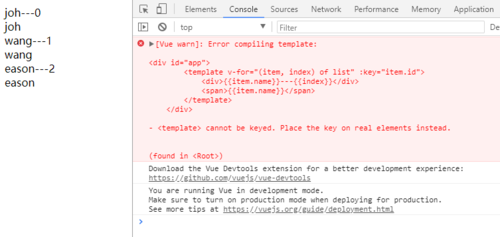
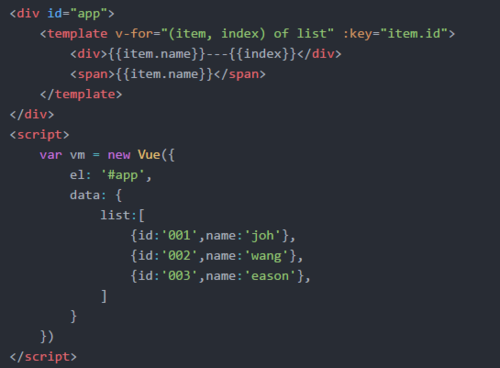
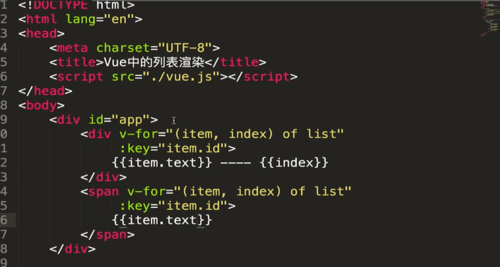
老师,循环两次和在div,span外面套一个template循环应该不是一样的吧

前者是先循环3次div,再循环3次span . 后者是一次div,一次span啊.
还是一个问题就是:key="item.id" 这个key 和 v-for="(item,index,key) of item" 这两个key有点懵,不是同一个key?
1071
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程