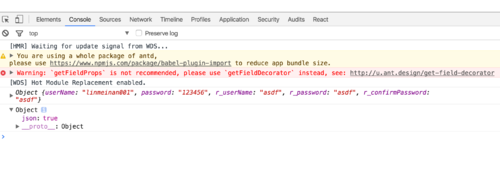
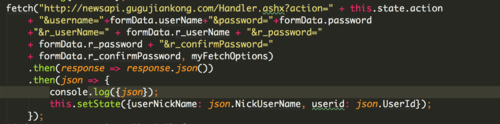
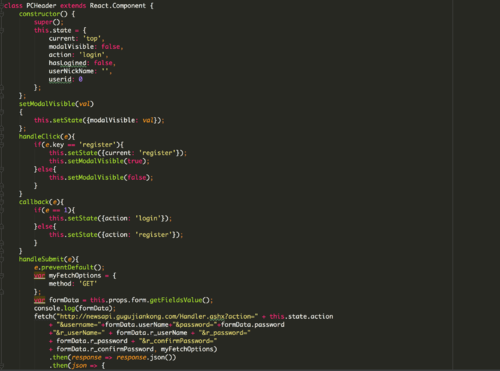
为啥fetch 返回的json 我在控制台查看的是一个布尔值,但是为啥能取json.userNickName的值,这不是一个json数组啊
问题补充(选填):请详细描述你的问题,贴出相关代码或截图,并告知你的操作步骤


657
收起
正在回答 回答被采纳积分+3
4回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程

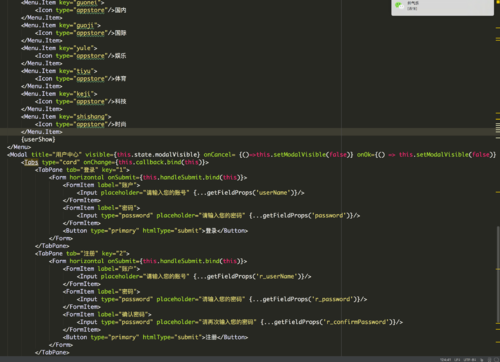
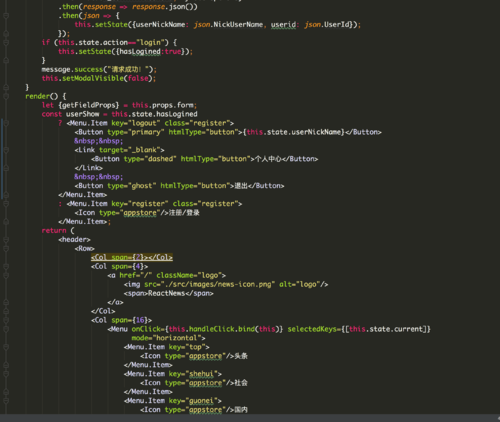
 代码贴出来了
代码贴出来了